Dreamweaver怎麼在網頁中顯示一個圓角矩形?
編輯:Dreamweaver相關
Dreamweaver簡稱DW,相信很多的編輯工作者對它已經很熟悉。小編則為大家講解在DW中如何添加圓角矩形,希望對廣大的編輯工作者和初學者有做幫助。
- 軟件名稱:
- Adobe Dreamweaver CS5 簡體中文綠色特別版
- 軟件大小:
- 86MB
- 更新時間:
- 2012-06-06

1、首先我們要打開DW編輯工具。

2、進入之後新建一個文件。

3、在從中選擇HTML文件,點擊創建。

4、這樣我們就進入編輯界面了。

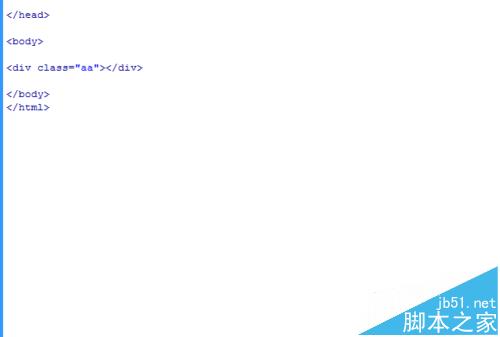
5、接下來我們創建一個“類”就是編輯上一個“div”標簽盒子。

6、在css樣式裡加上這個代碼
“ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius:15px; ”。

7、這樣在浏覽器上就可以顯示圓角矩形啦~

注意事項:
radius標簽隨著數值大小變化,數值越大圓角越大。
小編推薦
熱門推薦