Dreamweaver設置頁面屬性後采用HTML格式怎麼辦?
編輯:Dreamweaver相關
Dreamweaver在“ 頁面屬性” 對話框的此類別中設置屬性會導致頁面采用 HTML 格式,而不是 CSS 格式。下面來設置一下HTML的頁面屬性。
1、雙擊dreamweaver CS5圖標

2、在菜單中單擊“文件”選擇“新建”

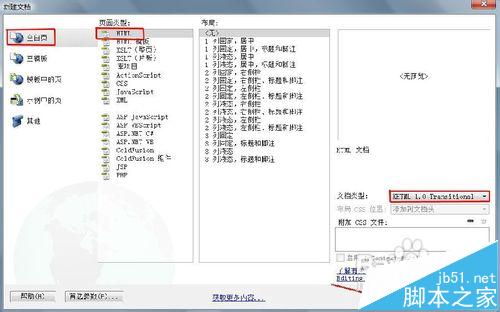
3、在新建文檔窗口,選擇“空白頁”—“HTML”,文檔類型選擇“XHTML1.0 transitional”,單擊“創建”按鈕。

4、在菜單欄中單擊“修改”,選擇“頁面屬性”

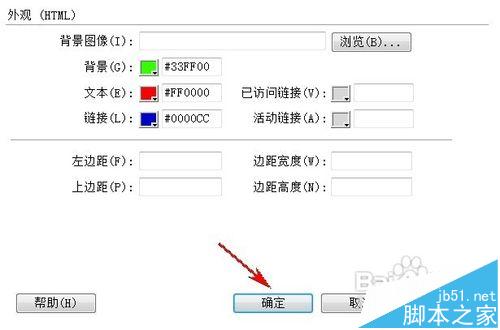
5、在“頁面屬性”左邊菜單中選擇“外觀(HTML)”

6、設置各個選項。
背景圖像設置背景圖像。單擊“ 浏覽” 按鈕,然後浏覽到圖像並將其選中。或者,可以在“ 背景圖像” 框中輸入背景圖像的路徑。背景設置頁面的背景顏色。單擊“ 背景顏色” 框並從顏色選擇器中選擇一種顏色。文本指定顯示字體時使用的默認顏色。鏈接指定應用於鏈接文本的顏色。
已訪問鏈接指定應用於已訪問鏈接的顏色。活動鏈接指定當鼠標(或指針)在鏈接上單擊時應用的顏色。左邊距和右邊距 指定頁面左邊距和右邊距的大小。上邊距和下邊距 指定頁面上邊距和下邊距的大小。完成設置後,單擊“確定”按鈕。

注意事項:
與浏覽器一樣,如果圖像不能填滿整個窗口, Dreamweaver 會平鋪(重復)背景圖像。若要禁止背景圖像以平鋪方式顯示,可使用層疊樣式表禁用圖像平鋪。
小編推薦
熱門推薦