以實例說明Dreamwaver CS 6版本的應用。即使現在用很多有關DreamwaverCS6版本的書籍資料,但是資料太過復雜,反而不知道從而下手。這篇經驗將以本人經驗說說Dreamwaver CS6 的使用。這裡舉的例子是“新聞網頁首頁”的制作。
1、打開DW,DW界面如圖

2、分析所制作的網頁的需求,明確目標

3、明確需求。如果是建議一個網站,需要建立一個站點,方便管理並使制作步驟更為有條理。

4、新建站點彈出來的窗口。在這裡我輸入的是“新聞網頁”,放在Dreamwaver CS6文件夾下的新聞網頁文件夾

5、在新聞網頁文件夾下新建“images”文件,導入制作網頁所需要的素材,這裡所需要的素材都是圖片

6、新建HTML,選擇“創建”


7、在“標題”中輸入“新聞網頁首頁”,轉換到“設計”界面


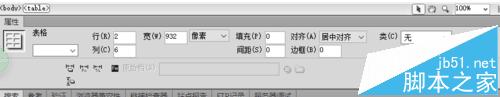
8、根據制作網頁需求插入表格,只是在行列有所變化,下面的“表格寬度”以下選項根據圖設置


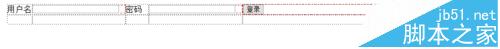
9、插入表格如圖,選擇表格,會看到表格邊框變紅,選擇之後變黑。在屬性中對齊選項選擇“居中對齊”



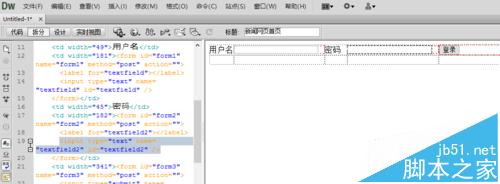
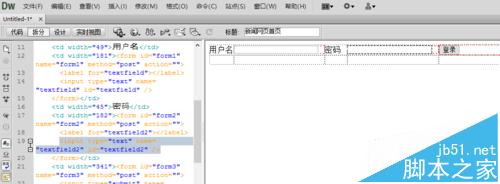
10、在表格第一行第一列輸入“用戶名”,在第一行第二個表格插入“文件域”。然後是密碼,同樣的插入“文件域”。切換到“拆分”界面,選中密碼對應的“文件域”,將“type”改為“password”




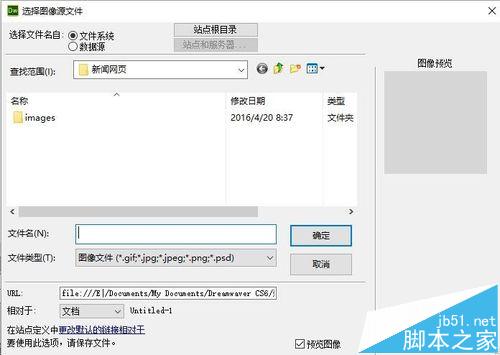
11、插入圖像,不知道怎麼填的話就一直選擇“確定”即可

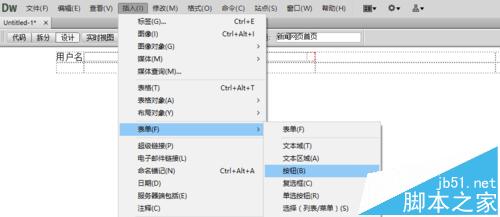
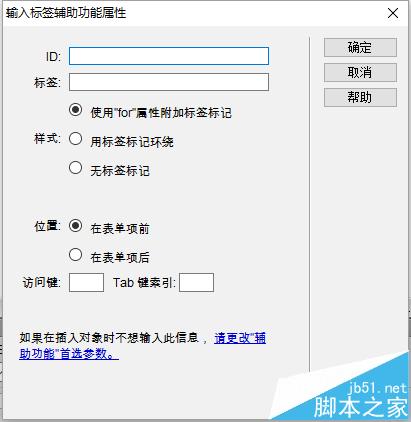
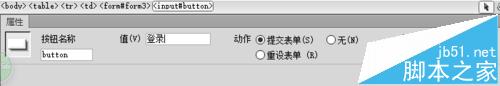
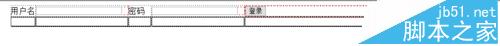
12、插入按鈕,同上面插入圖像的處理方法那樣處理,如果不知道填什麼就一直“確定”,無妨。在屬性欄裡的值改為“登錄”。然後插入圖像“谷歌logo”,附上效果圖





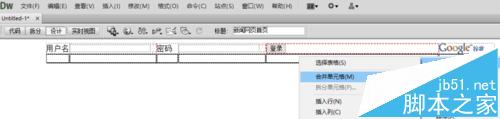
13、選中第二行,點擊鼠標右鍵,選擇“表格”,“合並單元格”


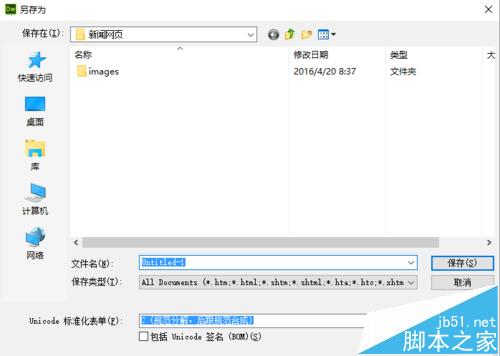
14、在第二行插入圖片。完成頁面制作。保存HTML文件。然後在站點“新聞網頁”可以看到保存的HTML文件


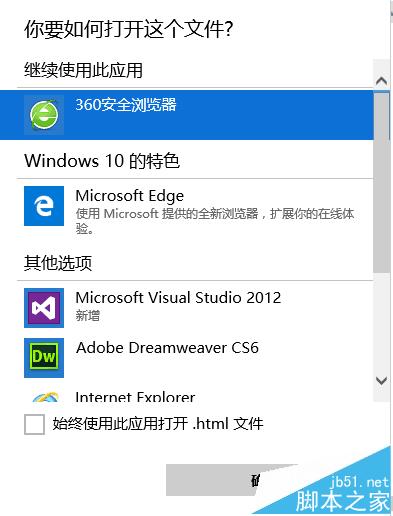
15、點擊制作好的HTML文件,選擇用360浏覽器打開,輸入用戶名和密碼,然後會看到如下情況:用戶名課件,密碼不可見,符合實際


16、當然也可以在Dreamwaver CS6 的實時視圖中完成第15步

