怎麼格式化html代碼? Dreamweaver格式化html代碼的技巧
編輯:Dreamweaver相關
我們在使用Dreamweaver進行網頁制作時,通過編輯其設置中的代碼格式,可以一鍵實現代碼格式化,從而讓代碼格式統一,提高代碼可讀性。
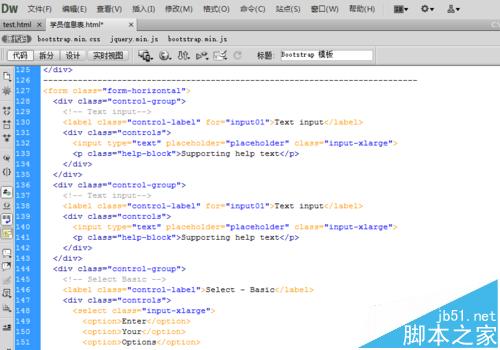
1、用Dreamweaver打開現有html文檔時,可能會出現如圖所示的沒有任何縮進的代碼,可讀性很差

2、為了格式化代碼,我們可以先設置一下自己想要的代碼格式。
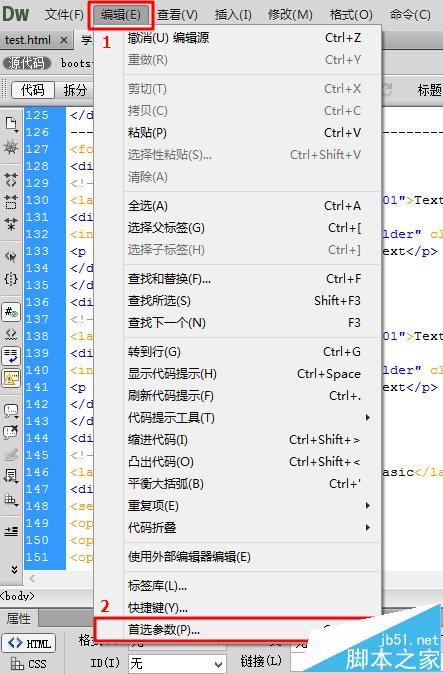
依次點擊 編輯 -> 首選參數;英文版則是 Edit -> Preferences

3、在彈出的對話框中點擊“代碼格式”

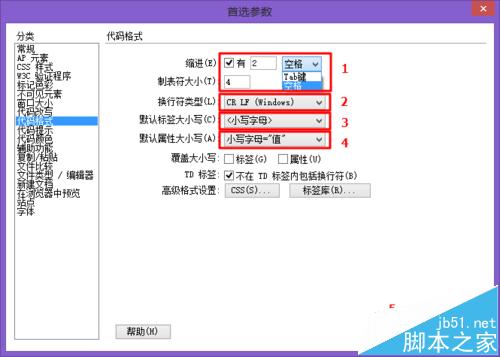
1)縮進:有“空格”和“Tab鍵”兩種選項,這裡我設置為2個空格;
2)制表符大小:4;
3)換行符類型:CR LF(Windows);
4)默認標簽大小寫:小寫;
5)默認屬性大小寫:小寫;
余下的選項使用默認設置,點擊“確定”保存。

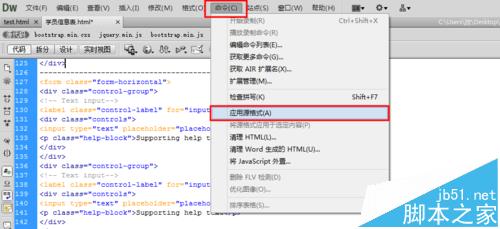
4、依次點擊工具欄 命令 -> 應用源格式;英文版為Commands -> Apply Source Formatting

5、html文檔已經格式化了,大大提到了代碼的可讀性

6、用Dreamweaver查看或編輯jsp等其他格式文件也是同樣的操作
小編推薦
熱門推薦