Dreamweaver中怎麼讓html網頁中的table邊框細線顯示?
編輯:Dreamweaver相關
對於不是編程的我們,用Dreamweaver制作表格的情況下。默認表格邊框會標的比較粗,今天給大家介紹下制作西表格超級簡單的方法。是復制一段CSS內嵌樣式方法來制作細線表格,然後再通過bordercolor,讓邊框顏色產品變化。觀看起來更加美觀。
方法一:
1、首先打開Dreamweaver CS6創建一個表格

2、邊框粗細為1像素,單元格邊距和間距為零。(默認狀態即可)

方法二:
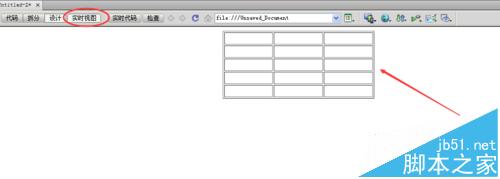
1、我們點實時視圖看預覽的表格邊框比較粗,實際上在浏覽器觀看也是一樣的,我就不貼圖了。

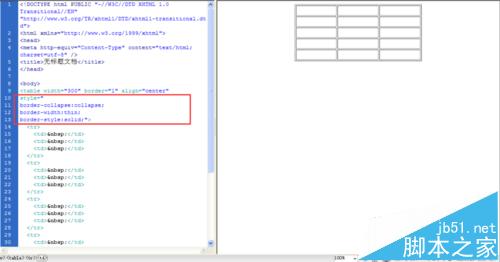
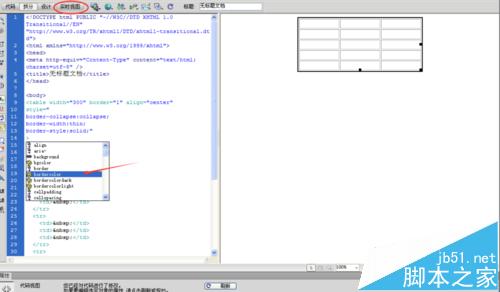
2、在table標簽裡面添加一個style內嵌樣式,復制下面的代碼。
復制內容到剪貼板- style="
- border-collapse:collapse;
- border-width:thin;
- border-style:solid;"

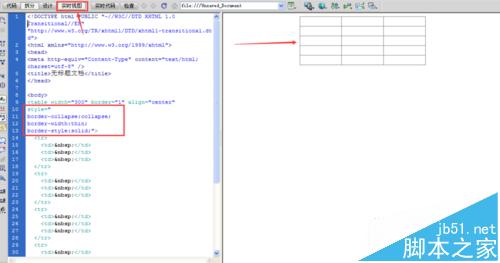
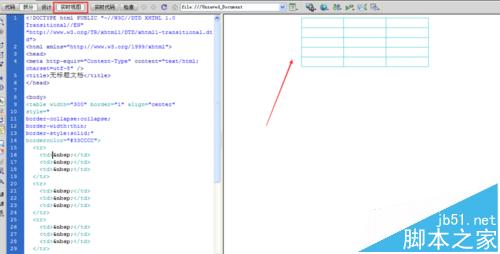
3、然後讓我們開下點下圖片裡的實際視圖。一目了然。按道理說應該完善了。但是如果有需要的話,加點顏色會更好。

方法三:
1、按圖所示,最重要的一點,我沒有點實際視圖,是方面給大家演示出來的效果。

2、然後可以根據大家的需求來選擇。我們直接來看效果吧!

小編推薦
熱門推薦