Dreamweaver怎麼添加文本?怎麼設置文本?很多朋友都不是很清楚,其實方法很簡單的,下面小編就為大家詳細介紹一下,一起來看看吧!
方法/步驟
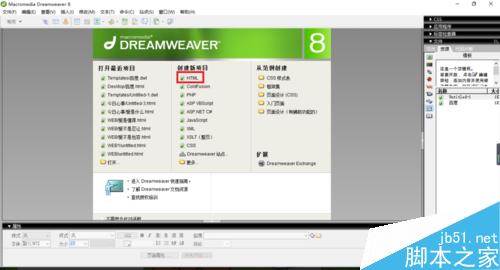
這裡Dreamweaver中如何添加文本和文本設置,首先打開Dreamweaver工具,隨後這裡大家新建一個HTML文檔

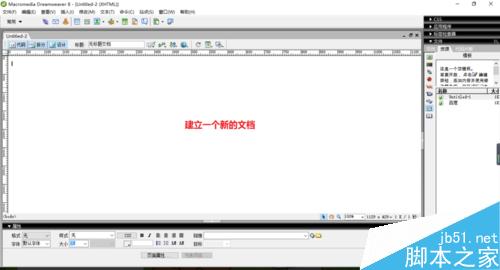
建立如下中的一個文檔(HTML)

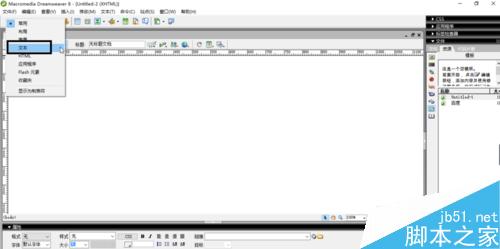
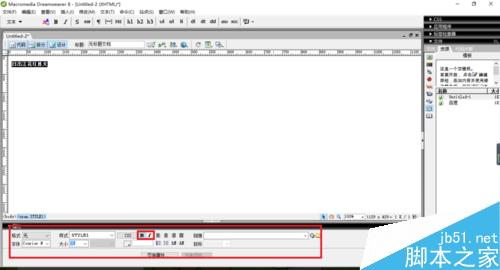
隨後將其設置為文本模式

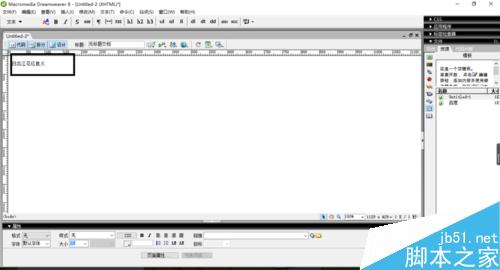
在將頁面設置為文本模式之後呢,這裡我們是可以看到導航中的一些“文字樣式、段落、塊引用、標題等”

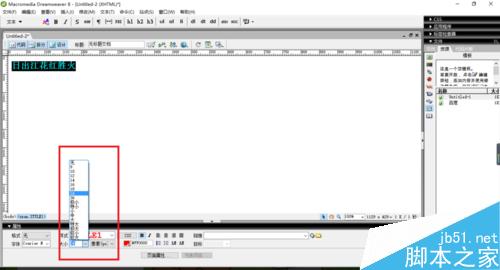
隨後我們這裡在文檔中輸入一段文字作為文本

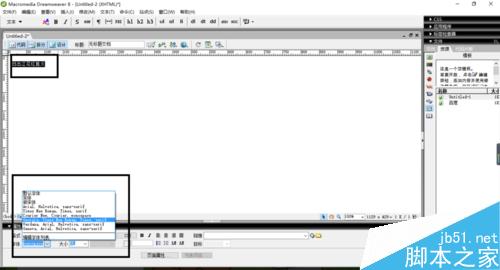
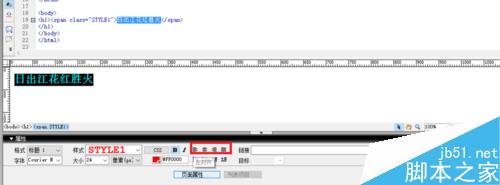
在工具的最底部我們是可以看到一個字體的設置“這裡我們是可以設置自己比較喜歡的字體作為基礎樣式”

同樣是在工具的最底部,這裡我們可以看到一個字體的粗細和傾斜度的設置

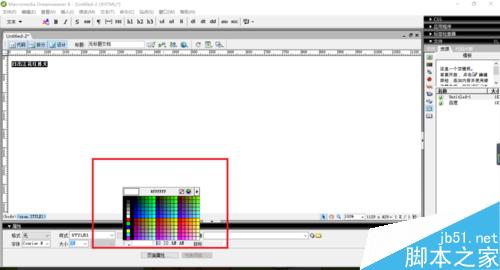
選擇文字之後,我們這裡還是可以進行文字的一個顏色的設置,點擊顏色樣本面板中的顏色按鈕,選擇自己喜歡的顏色作為基礎色,這裡我選擇的是一個紅色做為基礎

設置完畢之後,我們的字體顏色可以改變為紅色“這如果你的字體顏色是不能設置的,注意了這裡一定要選擇你的文本內容,這樣才可以對此進行一個樣式顏色的改變”

這裡我們可以將字體進行一個大小的改變,調整成自己所需要的大小即可

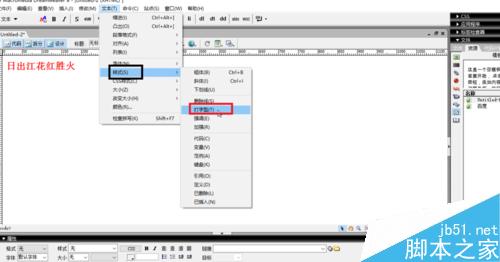
我們選擇文本、樣式、打字型,這裡也是可以進行一個字體的基礎設置的

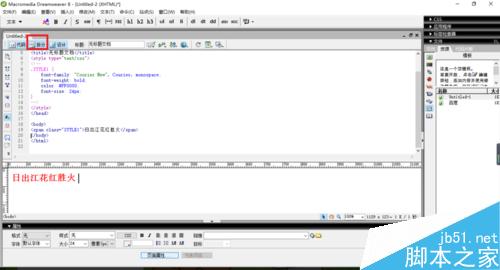
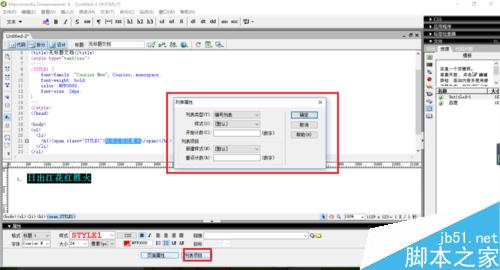
將模板改為拆分模式,這裡我們是可以看到我們網頁的一個代碼部位的

拆分之後,這裡我們是進行一個文字題標的設置,看是將其設置為標題還是其他

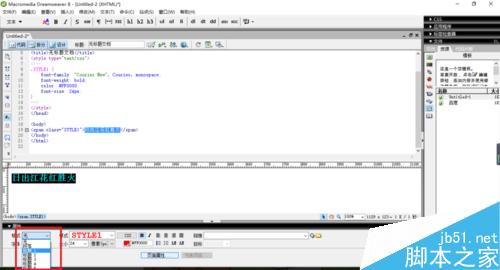
另外如下圖中所示,這裡是一個段落的4種方式,左對齊、居中、右對齊、兩端對齊

另外我們是可以對段落的縮進方式進行調整“文字凸排和文字縮進”

圖下中是一個列表的設置建立,點擊列表項目對列表進行相應的類型調整

以上就是Dreamweaver怎麼添加文本和設置文本方法介紹,操作很簡單的,大家學會了嗎?希望能對大家有所幫助!