DW CS3網頁制作之布局實例
編輯:Dreamweaver相關
一、CSS規則定義之“類型”
類型主要針對文本屬性進行定義。理解“編輯字體列表”和“行高”。

二、CSS規則定義之“背景”
·背景有背景顏色和背景圖像的選擇設置。
·利於背景圖像的“重復”可進行“網頁背景”、“橫向菜單”和“縱向分欄”等的特效。
·利於背景圖像的水平、垂直對齊位置可以設置頁面效果。


三、CSS規則之“區塊”
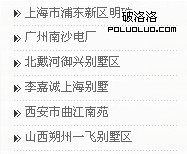
文字縮進與背景圖像的結合案例:如何顯示新聞列表新聞標題前的箭頭(背景圖像+區塊縮進)

四、CSS規則之“邊框”
自行定義邊框樣式、顏色和寬度。


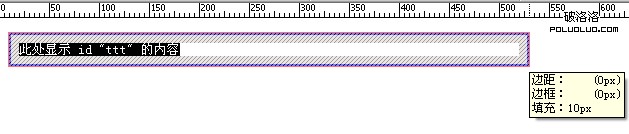
五、CSS規則之“方框”
熟悉“填充”和“邊界”。尤其是在進行WEB標准網頁設計時需要把該值納入元素的總長度值。


同時舉例說明圖像的邊框同樣可以使用背景圖像來修飾

六、CSS規則之“列表”
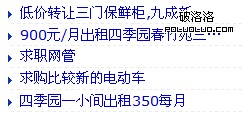
選擇列表的類型和設置項目列表的項目符號
項目符號圖像的選擇以及位置的“內、外”的顯示區別

小編推薦
熱門推薦