設計單個頁面,一點一點做就行了,但處理的頁面多了,每個頁面都一點點的做下去是非常費時費力的,特別是當許多的網頁都有共同的元素的時候,這樣做更是事半功倍的。對大量網頁的進行批處理,這無論是對初學者還是網站編輯,都是很重要的。剛好我的方法特別適合網站的采編人員。
在網頁的批處理上,Frontpage和Dreamweaver都具有非常方便的實現途徑。對於一系列具有共同元素的網頁,比如標題,標簽,圖片,格式或者文本等等,絕大部分都可以用模扳(Template)和庫(Library)很容易的實現,這兩種方法的具體操作過程很多地方都可以找到非常詳細的說明,我在這裡就不用多說了。現在我要說的是一非常簡單的方法,不但可以實現前面兩種方法的功能,而且更加好用。
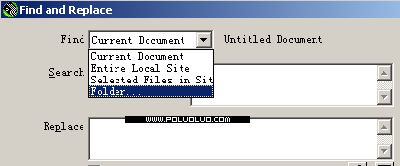
用Dreamweaver的朋友點擊菜單欄Edit->Find and Replace,這時會彈出一個對話框。在第一行的Find選項中,可以選擇的有
Current Document,
Entire Local Site,
Selected File in Site,
Folder…四個選項。
如圖1所示。這時我們選擇Folder…

同時,在第二行Search中,也有可選擇項:
Source Code
Text
Text(Advanced)
Specific Tag
也許很多使用過Dreamweaver的朋友很多都沒注意過這幾個選擇項。現在,我把這些舉了出來,很多朋友可能會豁然開朗,原來是這樣!如果您現在還沒明白,那麼請聽我細細講來。
我們已經選擇了文件夾選項。這個選項有什麼意義呢?這意味著我們可以開始對已有的大量的文件作批處理了。這是FrontPage所沒有想到的,在這一點上,acromedia做的比Microsoft更人性化一些。
運用模板和庫做出來的網頁,有一個特點,所有的網頁首先都必須由自己一頁頁的做出來,此時,模板和庫可以提高效率。然而對於網站采編人員,這還不夠。有時,他們需要把大量其他地方的文檔轉移到自己的網站上,同時改頭換面,變成自己的風格。還是舉例說明:
我們在網上沖浪的時候,找到一個好的網站,發現裡面有很多自己喜歡的內容。通常我會用離線浏覽器下載下來,這種工具有很多,比如Webzip等。而討厭的是,通常這些軟件都會在下載下來的每個網頁上都加上自己的廣告條,怎樣去掉這些無用的廣告條呢?
黃金書屋相信很多人都上過,並且相信有很多朋友嘗試過把這個網站下載下來,或至少下一部分。我也做過,用的是Webzip,但是Webzip就喜歡給每一頁都添上廣告條。現在就看看我的手段如何去掉它們。
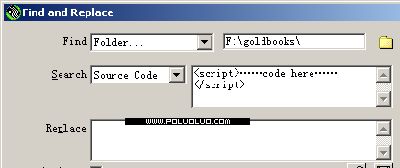
懂Html的人都知道,廣告條在Html中就是腳本(Script)。黃金書屋是按目錄的形式層層安排文章的。在Find選項中選擇所在文件夾,在Search選項中選擇處理對象為source。再將表示廣告條的腳本源碼拷貝到Search框中,Replace框為空白,如圖2

除了去除廣告條,這一特性還可以為網頁改掉具有相同特征的元素,比如頁面顏色、圖片、標題、鏈接等等。如果有朋友研究過Dreamweaver的模板和庫的實現方法,其實,歸根結底還是要進行Html源代碼的加工,同樣,我的這一技巧在根本上也是處理源代碼作一些處理,查找和替換。而且更直觀和簡便。除此以外,這一特性還可以直接處理頁面文本。
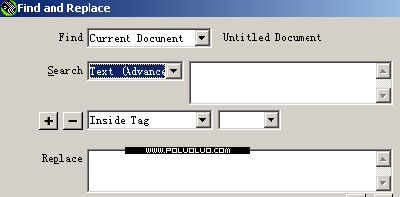
可以看到,在search選項當中,還有Text和Text(Advanced)可供選擇。我們選擇Text(Advanced),如圖3所示:

這和前面的Text選項都是對頁面的文本直接進行查找和替換。只是後者多了內部標簽(Inside Tag)和非內部標簽(Not Inside)這一更加具體的選擇,這表示當一段文字和某個標簽中的一段文字相同時,我們的查找替換工作可以分別進行。
還有Specific Tag,它的功能是對嵌套的標簽而言的。比如< b >< font face="Arial" >He is a beautiful girl< /font >< /b >查找替換的內容有了更加明確的說明和限制。
總之,對網頁做批處理,Dreamweaver的查找替換功能提供了非常強大的實現途徑,可見Macromedia為用戶想的真的是非常周全