網頁基礎概論
編輯:Dreamweaver相關

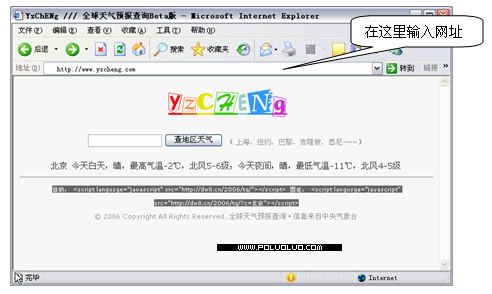
網頁其實就是一個文件,可以稱它為網頁文件。其正如一個音樂文件,需要播放器收聽一樣。網頁的顯示也需要網頁浏覽器的支持,目前的主流網頁浏覽器有Microsoft Internet Explorer、Netscape、Mozilla Firefox以及Opera等。如果您想選擇不同的浏覽器來浏覽網頁,則您可以到互聯網搜索並免費下載獲得以上提及的這些網頁浏覽器
您會發現,只要是網頁浏覽器打開的站點,顯示的都是網頁了。那麼您還可以選擇查看下它們的“源代碼”。以Internet Explorer為例,如下圖所示,在當前打開了網頁的網頁浏覽器上,單擊【查看】菜單,從下拉菜單中選擇【源文件】菜單命令。即打開了一個記事本文件,其裡面都是屬於網頁的一些代碼和內容。這些代碼就是俗稱的HTML標簽,內容也就是網頁內容了。下面分別簡單介紹下:
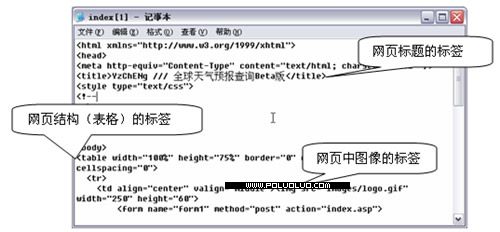
 如下圖所示的即是一個網頁的源代碼,它由HTML標簽和非標簽內容組成。
如下圖所示的即是一個網頁的源代碼,它由HTML標簽和非標簽內容組成。
 其中的HTML標簽起著定義網頁標題(如title)、結構(如table表示表格)等各項網頁顯示時的相關屬性。
而除了標簽以外的則是網頁顯示的主要內容了,他們主要是文本內容。當然也不盡然,很多時候在網頁中顯示的內容還是需要HTML標簽來定義的(比如網頁中顯示圖像,則需要 img 標簽的定義)。
總之,網頁的代碼就是由HTML標簽和除標簽外的內容組成的整合體。
普通常見的多為HTML標簽,目前還有一些基於服務器端的網頁代碼,比如我們常聞的ASP即是。也可以這麼說,ASP網頁就是由ASP代碼與HTML標簽以及內容組成的整合體。
通過觀察,其實網頁就是一個張紙。這張紙和平時日常生活中看到的一張宣傳畫冊、海報,沒有什麼多大的差別(這個差別是說其頁面的設計版式和傳遞表達的信息內容),他們所不同的即是媒介載體的不同。所以,設計一個網頁,如同在稿紙上畫一幅畫一樣:使用什麼顏色、采用什麼結構、表現什麼風格,傳達什麼內容……網頁,只是將稿紙上的內容搬到了電腦互聯網的實現
其中的HTML標簽起著定義網頁標題(如title)、結構(如table表示表格)等各項網頁顯示時的相關屬性。
而除了標簽以外的則是網頁顯示的主要內容了,他們主要是文本內容。當然也不盡然,很多時候在網頁中顯示的內容還是需要HTML標簽來定義的(比如網頁中顯示圖像,則需要 img 標簽的定義)。
總之,網頁的代碼就是由HTML標簽和除標簽外的內容組成的整合體。
普通常見的多為HTML標簽,目前還有一些基於服務器端的網頁代碼,比如我們常聞的ASP即是。也可以這麼說,ASP網頁就是由ASP代碼與HTML標簽以及內容組成的整合體。
通過觀察,其實網頁就是一個張紙。這張紙和平時日常生活中看到的一張宣傳畫冊、海報,沒有什麼多大的差別(這個差別是說其頁面的設計版式和傳遞表達的信息內容),他們所不同的即是媒介載體的不同。所以,設計一個網頁,如同在稿紙上畫一幅畫一樣:使用什麼顏色、采用什麼結構、表現什麼風格,傳達什麼內容……網頁,只是將稿紙上的內容搬到了電腦互聯網的實現
- 上一頁:標題元素、段落和強制換行的正確使用
- 下一頁:DW快速編輯網頁標簽
小編推薦
熱門推薦