使用圖層可以像素為單位精確定位頁面元素,並且可以將層放置在頁面的任意位置。當把頁面元素放入圖層之中時,還可以控制哪個顯示在前面、哪個顯示在後面、哪個顯示、哪個隱藏,可見,層的優點是很明顯的。但是目前浏覽器只有4.0以上的高版本才支持層,考慮到兼容性和修改時的方便,一般可在編輯網頁時采用層布局或者部分頁面采用層布局,而在發布網頁時再將其轉換為表格布局。
下面以Dreamweaver 4.0為例介紹圖層與表格的相互轉換操作。
將表格轉換為圖層
將表格轉換為圖層是為了調整網頁布局時方便,具體操作步驟如下:
1、選中頁面中欲轉換為層的表格。
2、單擊菜單“Modify/Convert/Tables to Layers”,在彈出的對話框(如圖1)中選擇想要的選項。
Prevent Layer Overlaps 防止層重疊 選擇此項可以在建立、移動層和調整層大小時防止層互相重疊。 Show Layer Palette 顯示層面板 選擇此項,在轉換完成後顯示層面板。 Show Grid 顯示網格 選擇此項,在轉換完成後顯示網格。 Snap to Grid 吸附到網格 選擇此項,可借助網格來定位層。
3、單擊OK按鈕開始轉換。

圖層轉換為表格
把圖層轉換為表格是為了與低版本的浏覽器兼容,操作步驟如下:
1、選中頁面中欲轉換為表格的層。
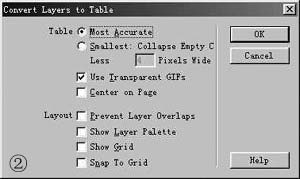
2、點擊菜單“Modify/Convert/Layers to Table”,在彈出的對話框(如圖2)中選擇想要的表格布局選項。
Most Accurate 最精確 為每一層建一個表格單元,以及為保持層與層之間的間隔建立附加單元格。 Smallest:Collapse Empty Cells 最小:壓縮單元格 指定如果n個層被定位在指定像素數之內,這些層的邊緣應該對齊(選擇此項生成的表格空行,空列最少)。 Use Transparent GIFS 使用透明的GIF圖像 用透明的GIF圖像填充表格的最後一行,這樣可確保表格在所有浏覽器中的顯示相同。若選擇此項,將不可能通過拖動生成的表格的列來改變表格的大小;不選擇此項,轉換成的表格中不包含透明GIF圖像。 Center on Page 在頁面上居中 使用生成的表格在頁面上居中對齊。如果不選擇此項,表格左對齊。
Layout區域各選項的含義同圖1。
3、單擊OK按鈕開始轉換。

轉換時需注意的問題
1、將表格轉換為圖層時,空的表格單元不轉換,表格之外的內容也被置於層中。
2、因為表格單元不會重疊,所以Dreamweaver不會把重疊的層轉換為表格。如果計劃把一個文檔中的層轉換為表格,就要在建立、移動層和調整層大小時防止層發生重疊。
3、要防止層重疊,可在層面板中選擇Prevent Overlaps選項。但如果是在建立了重疊層之後才選擇了此選項,不會改變以前發生的層重疊,此時只有通過移動層的方法把重疊的層分開。
4、即使選擇了防止層重疊選項,有些操作也會使層發生重疊。比如使用插入菜單插入層,在屬性檢查器中輸入層邊距等。總之,如果發生了層重疊,就要在文檔窗口拖動重疊的層,使它們分離開來。
在設計網頁時,為使頁面布局整齊、美觀,需要對網頁中元素進行定位。在Dreamweaver中,除了可以使用表格對頁面元素進行定位之外,還有一種新的網頁元素定位技術,那就是使用圖層
- 上一頁:添加背景音樂及制作動態字
- 下一頁:DW實現網頁與Real結合