這段時間我一直在說設計需要有層次感,這種層次感可能有很多類型,比如色彩的層次感,或是元素的層次感。當一個設計缺乏層次感的時候頁面所表現出來的無非是兩種可能,一種是單調,一種是花哨。在設計中我們常常陷於對於某一種色彩或是某一種效果的偏愛,而這種情況會使我們的設計缺乏長久的生命力。並且我們自己在審美上會局限於對這種偏愛的執著從而影響我們的進步。而這種偏執也常會導致我們的設計缺乏層次感。
那麼層次感通常表現在什麼地方呢?在以前寫的《色彩解答》系列中第一篇就講過關於色彩的層次,在那篇文中有講到用“黑、白、灰”去分析色彩的層次。我們在設計的時候可能會使用一種色彩把整個網站做出來,結果發現這單一的色彩做出來的效果讓我們的網站變得很單調,很土氣。有時就算是多用了色彩也一樣的土氣,網站使用的色彩並沒有層次感,也沒有對比。都處在相似的灰度上,所以網站看起來就灰頭土臉的。當然我們還可以使用高對比純色塊來做設計,(韓國的網站有很多都是這種手法)這種手法有討巧的地方,因為相對來說比較簡單,但是同樣也比較容易被抄襲。但這樣的設計缺乏生命力,作為一種風潮,也有點像是快餐,誰都能復制得了。不需要任何的文化作為基墊。當然並不是說這種手法就真的一無是處,這種只能作為一種手法來應用,不能當作是萬用靈藥到處使。
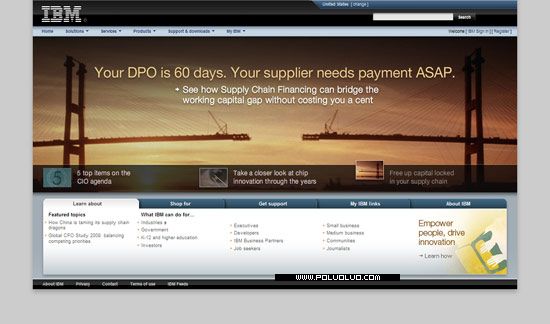
光用文字來說必然是感覺不到的。那麼我們來看看這張圖:

我們看到IBM的設計色彩並不多,但是層次感就卻是有了。他這裡有黑色、淡藍色、白色、其中黑色與淡藍色之間的對比較為吸引眼球。並且我們發現黑色是純黑、而淺藍色卻是屬於高亮的那種。這種強對比對人的視覺是有一定吸引力的。並且黑白灰三者都有了。加上三者之間的比例並非均等的。而我們在設計的時候通常會使用一些灰度相近的色彩放在一起,並且飽和度也不高,所以最後出來的作品只能是灰頭土臉。這樣的網站我就不找例子了,找誰的來說誰也不開心。當然也包括我自己。呵呵,大家可以去我的作品集去找找,一定有那種灰頭土臉的東西。
另外我們還可以看到IBM這次新的設計比原來的設計更有立體感,這就是我上面所說的元素層次。這種層次感拉開了浏覽者的視覺深度,使得我們的網頁不再平面。雖然也不是3D的效果,但是我相信2D的效果必然會成為網頁設計的一個新的趨勢。通過2D模擬出視覺立體感,會使得網頁設計更有張力,內容也更為豐富。
而在純色塊的布局之中色彩鮮艷的圖片更加顯得醒目。這又是一種視覺層次,也可以說是復雜與簡單的對比!設計沒有什麼一定的規律,這裡包含的因素有很多。設計得好與不好,重要的是在於設計師對於這個世界的理解有多寬廣。所以設計師不能只光顧著加強自己的制作技巧,更要不斷的積累自己的文化知識。不斷的增加自己的厚度,那樣才能設計出更多精彩的作品。我願於大家一起努力!進