這是一個使用Dreamweaver MX中 拖動層行為的運用實例。你可以通過操作上面的實例感覺一下。
因為接觸DW不久,所以技術有限,如果有不對的地方,請各位指出來。在這兒首先要說的是同一個效果,實現的方法有很多,關鍵在自己如何去實現。
在這裡,我只是提出自己的想法。如果有什麼好意見或建議,可到論壇提出來或直接通過下面的評論發表。
下面是該教程的正文:

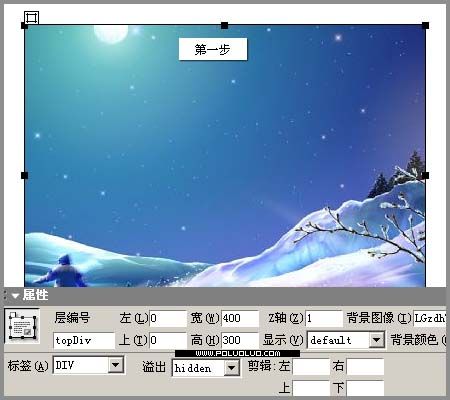
1、首頁我們需要先創先一個大一點的層,用來包含移動層。 大致參數為上圖。層的大小你可以自己調節。

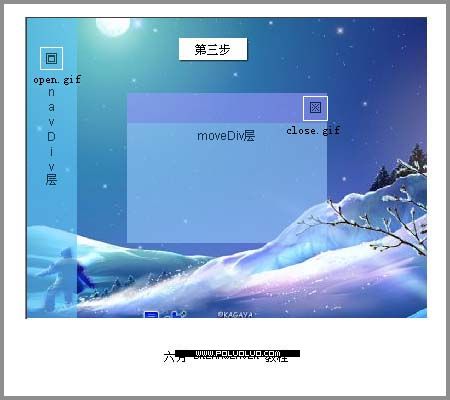
2、然後呢,在這個topDiv層中插入一個新層navDiv,放到左邊; 再插入一個新層moveDiv用來做移動層(我在層中插入一個2行1列的表格,並設置其背景色)。 參數設置與效果如上圖。

3、為navDiv以及moveDiv添加透明效果,使用CSS的ALPHA定義:
其參數為:
<STYLE type="text/css">
<!--
.divalpha {
filter: Alpha(Opacity=60, FinishOpacity=60, Style=0, StartX=1, StartY=1, FinishX=100, FinishY=100);
}
-->
</STYLE>
得到上圖效果

首先給navDiv層的open.gif小圖片加上:
<IMG src="open.gif" width="13" height="13" style="cursor:hand" onclick="jscript:moveDiv.style.display='';" alt="點擊打開層">
給moveDiv層的close.gif小圖片加上:
<IMG src="close.gif" alt="點擊關閉層" width="13" height="13" onclick="jscript:moveDiv.style.display='none';" style="cursor:hand">
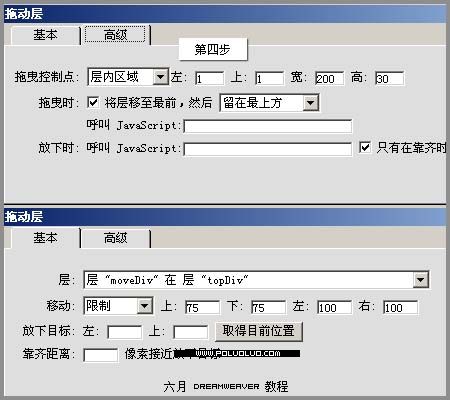
注:高級參數設置中的左,上,寬,高為moveDiv層的區域,通過設置這部分,我們可限制允許拖動層的范圍基本參數設置中的上、下、左、右,為moveDiv層可移動的范圍。

<TD height="30" bgcolor
="#0099FF" onMouseDown="this.style.cursor='move';this.style.backgroundColor='#0066cc'" onMouseUp="this.style.cursor='';this.style.backgroundColor='#0099ff';" id="moveTd" onMouseOut="this.style.cursor='';this.style.backgroundColor='#0099ff';">
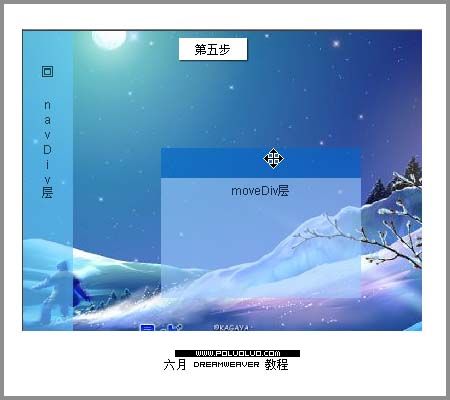
到目前為止,整個效果就出來了!:) 效果如上圖.
- 上一頁:DW MX 的快鍵一覽表
- 下一頁:Dreamweaver MX制作文字特效