我們常用的網頁制作
光暈字
首先啟動Dreamweaver,在新文檔中插入一個1×1的表格,邊框設置為0,然後在其中輸入需要修飾的文字。
單擊右面的浮動面板中的“設計→CSS樣式”打開這一浮動面板。
面板右下角的四個按鈕分別是:添加、新建、編輯以及刪除CSS樣式。
注意:在Dreamweaver中,CSS濾鏡只能作用於有區域限制的對象,如表格、單元格、圖片等,而不能
直接用於文字,所以我們要把所需要增加特效的文字事先放在表格中,然後對表格應用CSS樣式,從而使文字產生特殊效果。

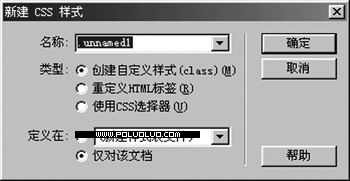
(圖1 新建CSS樣式)
單擊新建CSS樣式按鈕,彈出如圖1的對話框。

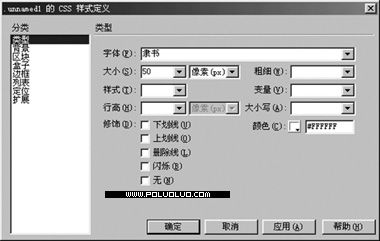
(圖2 定義CSS樣式)

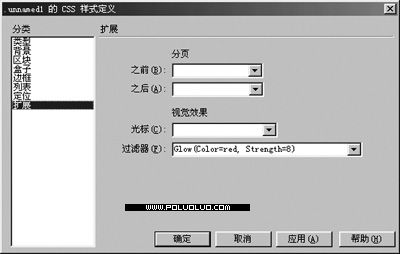
(圖3 設置好Glow濾鏡)
下面我們將這個CSS樣式應用到表格中。把光標移到單元格中,在文檔窗
口左下角點擊標簽選中單元格,然後單擊剛才在CSS樣式面板中新建的樣式,這時標簽變為,表明已經對單元格應用了CSS樣式。我們在文檔窗口中看不出變化,按F12鍵在IE中預覽,效果就出來了(如圖4)。

(圖4 光暈字效果)
怎麼樣?不次於在Photoshop格添加的,對應<table>標簽,而CSS樣式是對單元格添加的,是<td>標簽,千萬不要搞錯。
動感字
制作動感字我們要用到
中的濾鏡效果吧。在網頁裡放上幾個這樣的特效字會讓網頁美觀不少,而且我們也可以用PrintScreen鍵抓屏,然後在畫圖程序中粘貼保存使之成為單獨的圖片。
陰影字
有兩種CSS濾鏡能夠使文字產生陰影效果,分別是Drowshadow和Shadow,它們產生的效果略有所不同。
制作陰影字的操作步驟與制
Drowshadow濾鏡的語法如下:DropShadow(Color=?, OffX=?, OffY=?, Positive=?) 。
其中,Color表示投射陰影的顏色,用十六進制數來表示;OffX、OffY分別代表陰影偏離文字位置的量,單位為像素;Positive為一個邏輯值,1代表為所有不透明元素建立陰影,0代表為所有透明元素建立可見陰影。

(圖5 陰影字效果)
例如把過濾器設置為DropShadow(Color=6699cc, OffX=2, OffY=2, Positive=1),產生的效果如圖5。
遮罩字
CSS濾鏡中還為我們提供了遮罩的功能,可以把文字部分處理成遮罩,如果在背景中使用合適的圖片,就能產生漂亮的镂空文字效果。
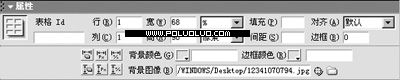
文檔窗口中插入一個1×1的表格,單擊文檔窗口左下角的標簽選中整個表格,在屬性檢查器(如圖6)的背景圖像中選擇一張合適的圖片,然後在單元格中輸入需要的文字。

- 上一頁:Dreamweaver MX中移動層的使用
- 下一頁:制作網頁的十大訣竅!