類似Dreamweaver的顏色選擇器
編輯:Dreamweaver相關
源碼下載
一、前言
用過Dreamweaver
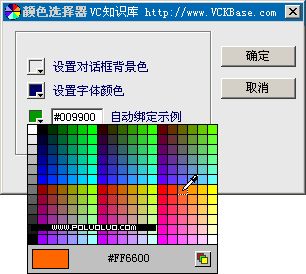
下圖便是示例代碼的執行效果圖

二、CColorPicker的簡單介紹
- CColorPicker類是從CButton派生的,可以像一般的按鈕一樣使用它。因為考慮到封裝性與使用的方便,其中的鼠標光標與色彩對話框都采用動態建立。該類提供自動綁定的功能,當選擇的顏色改變後通過BN_CLICKED事件通知父窗口,下面就讓我們來看看CColorPicker類的具體使用步驟吧!
- 三、具體使用步驟(以示例工程為例)
- 3.1 准備工作
- 創建ColorPickerDemo對話框MFC工程。
- 將本文代碼中提供的ColorPicker.h,ColorPicker.cpp兩個文件拷貝到您的工程目錄下,並加入到工程中。
- 3.2 利用資源編輯器在主對話框中加入ID為:IDC_BUTTON1的按鈕,在Style中設置其為Owner draw屬性。在CColorPickerDemoDlg類中為IDC_BUTTON1添加Control類別的成員變量(Member Variables)m_btnColor1,然後在ColorPickerDemoDlg.h中將CButton m_btnColor1;改為CColorPicker m_btnColor1;
- 並在ColorPickerDemoDlg.h中加上#include "ColorPicker.h"
- 編譯運行看看效果吧!
- 3.3 程序已經可以運行了,但如何得到色彩選擇器顏色改變的通知呢?在這裡按鈕的BN_CLICKED的單擊事件已經成了顏色改變的事件了。我們只要像添加按鈕單擊處理函數一樣即可添加顏色改變處理函數。
- 在處理函數裡我們可以通過COLORREF CColorPicker::GetColor()函數得到COLORREF類型的顏色值,或者通過void CColorPicker::GetColor(CString& strColor)函數直接得到型如#FFFFFF樣式的字符串。請看如下代碼
- void CColorPickerDemoDlg
::OnButton1()
{ COLORREF m_clrBKColor = m_btnColor1.GetColor(); CString strColor; m_btnColor1.GetColor(strColor); }
3.4 自動綁定功能
假如您需要在選擇色彩後自動將顏色值寫入某個窗口,可以用void CColorPicker::SetBuddy(HWND hWnd)函數設置綁定的窗口,這一功能在自動設置編輯框文字時非常有用。
顏色選擇器CColorPicker就介紹到這裡了,願它能為您的程序增色,下回見吧!
小編推薦
熱門推薦