DW MX 2004的電子相冊制作
編輯:Dreamweaver相關
下面是制作完成的電子相冊實例演示。
詳細制作過程如下。
1.首先在Dreamweaver的菜單欄下找到Flash Element這個功能圖標,如圖。

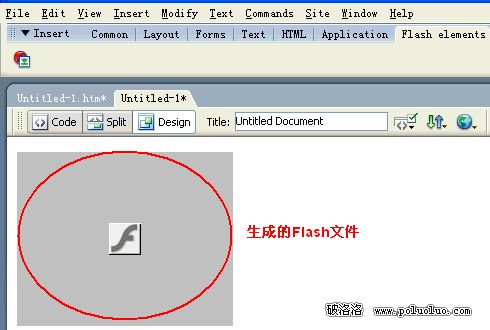
2.選擇這個按鈕之後,在Dreaweaver中生成一個Flash文件,需要制定這個自制的Flash文件的保存位置。如圖

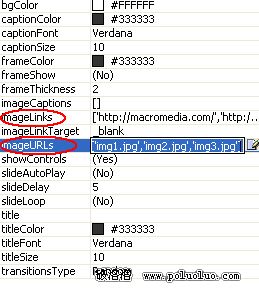
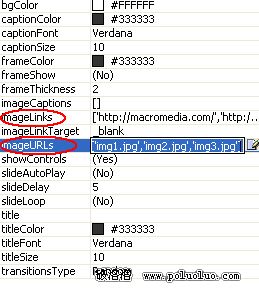
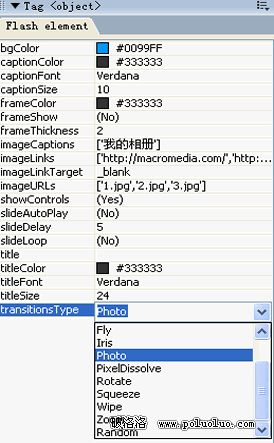
3.Flash文件在網頁中的大小,可以隨意調節。現在我們再看看右邊Tag面板中CSS的變化,其中增加了ImageLinks和ImageURLs兩個選項。如圖

4.我們制做的電子相冊內含的圖片在ImageURLs中指定圖片的來源位置,如果圖片需要指向其它的文件做鏈接的話,要在ImageLinks添加鏈接的地址。
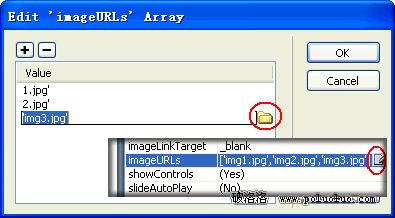
5.我們先定義圖片的來源位置,選中ImageURLs,在旁邊有一個小圖標的下拉菜單,點擊之後出現一個對話框,這裡我們輸入圖片的來源位置。如圖

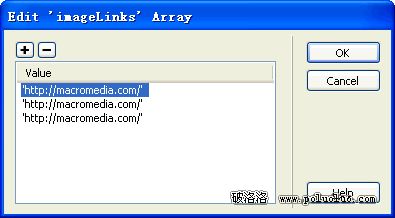
6.如果想要添加每個圖片的鏈接,在ImageLinks中使用同樣的操作,在鏈接設置對話框中它默認了三個指向Macromedia的鏈接地址,每個地址和圖片來源的文件是相對應的,按照順序輸入地址就行了。如圖

7.除了這兩項,其它的一些參數設計和電子相冊也相關。BgColor是設置相冊的背景顏色,ImageCaptions是填寫相冊名,TitleFont是設置相冊名的文字字體,TilteSize是設置相冊名文字大小等等。而Transtitions Type是設置圖片出場方式的效果,在下拉菜單中有很多特效 。如圖

8.根據上面的步驟,最後制作出來的電子相冊效果如下。目前2004安裝之後自帶的Flash Element只有一個效果,需要更多的效果可以到Macromedia網站上去下載。
小編推薦
熱門推薦