細品DW MX 2004表格設計
編輯:Dreamweaver相關
表格在網頁中的重要性不言而喻:網頁的框架、結構都要通過合理的表格布局來完成和實現。
在Dreamweaver MX2004中(以下簡稱DW MX 2004),插入表格的界面和以前的對話框已經起了很大的變化(圖1)。

其中的Table Size雖然變化不大,但是下邊新增加的功能著實方便了不少:例如新增加的表格標題、布局功能以及附加信息顯示功能。
在Header中,如果選擇第一項None則與一般表格沒任何區別,選擇第二個Left呢?圖2是選擇Left後創建的表格。

其中的“表格”二字就是“Accessibility”中“Caption”處填入的表格標題來看看代碼:
<table width=″50%″ border=″0″ cellspacing=″0″ cellpadding=″0″ summary=″新表格功能演示!″>
<caption>
表格
</caption>
<tr>
<th scope=″row″> </th>
</tr>
</table>
看出不同了吧,原來<td>的標簽處變成了<th scope=″row″>,而且為表格寫入的摘要“新表格功能演示”也出現在表格的屬性當中,在這個表格裡輸入的文字都將會以默認的居中粗體顯示出來(圖3)。

這樣對於要求標題以默認粗體顯示的表格,省去了每次手工執行“加粗→居中”的步驟,提高了工作效率。以之相似,我們也可以自己定義表格的其他格式和風格而無須借助於編寫復雜的CSS風格表代碼的方法,非常方便。
新的表格輔助寬度顯示功能也很人性化。以前的Dreamweaver版本表格的寬度沒有一個直觀的表達,在做圖以及布局時不能很好地把握。而現在當你把鼠標移到表格上時,首先會發現有一個紅色的框(圖4)。

此時表明你已經選定了一個表格,但這種選定只是DW MX 2004將你的鼠標與表格進行了綁定,而非“選定”,點鼠標左鍵後才選中表格。老版本裡常因為表格太多不能准確選中,現在有了紅色框的幫助就方便多了!
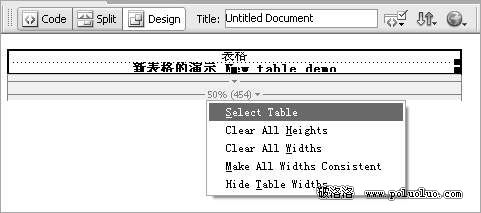
當選中表格後,輔助寬度顯示將自動出現在表格的下方,顯示出當前表格的寬度並以百分比和像素兩種數值顯示(圖5)。

點擊綠色倒置的小三角,在出現的下拉列表框中可以選中整個表格、清除所有的定義行高、清除所有的定義行寬以及設置所有寬度一致、隱藏輔助寬度顯示等功能,這些都是經常用到的重要功能,過去需要自己手工調整,現在則整合在一個菜單裡了。
如今在DW MX 2004中已經可以很方便地對表格進行拖放操作,而且如果你對表格分列,它會將該列的寬度顯示出來,這樣做一個和表格寬度相同的圖片就可以從這裡直接取圖片尺寸值了,不用擔心做出來的圖片尺寸問題了!
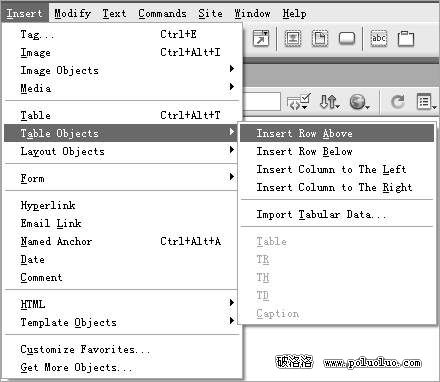
最後介紹一下表格中的插入行和列的功能,在老版本中我們插入時行只能插入到當前光標行的上方,列則是插入到光標列的左側。現在DW MX 2004可要靈活多了,可以將行插於下方,也可以將列插入到光標列的右側,且只須進行相關菜單操作即可(圖6)。

看了上述表格設計的新功能是不是已經有些激動了?那就動手試一試吧,還有很多神奇的地方呢!
小編推薦
熱門推薦