Dreamweaver下拉菜單全攻略
編輯:Dreamweaver相關
制作下拉菜單的方法多種多樣,本期專欄將為您介紹四種常用的制作方法,讓您隨心打造自己的下拉菜單。
■ 用Dreamweaver制作下拉菜單
Dreamweaver是制作下拉菜單最常用的工具,方法簡單,控制自由,可以最大限度地隨心打造菜單樣式,是制作下拄菜單的必修課。
用Dreamweaver制作下拉菜單的原理很簡單,它利用了Behaviors(行為)面板中的內置方法Show-Hide Layers(隱藏-顯示層)方法,並用onMouseOver(鼠標移至)和onMouseOut(鼠標移開)來觸發層的隱藏和顯示,而將要出現的菜單就在層中。
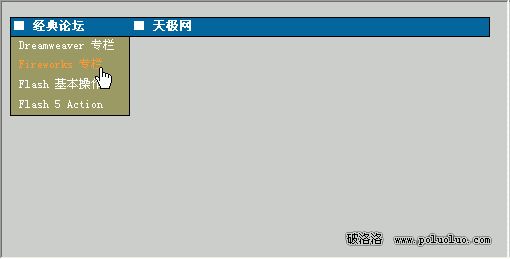
因此,我們可以分四步來制作下拉菜單,首先我們需要一個導航條,它用來放置首先出現在浏覽者眼前的主菜單;然後再制作開始隱藏著而將會出現的下拉選單;接著,進行最關鍵的一步,為主菜單和下拉選單添加上隱藏和顯示層的效果;最後,我們進行菜單的美化修飾。最終看到的效果如圖。

相信你已經等不急了,那就讓我們馬上開始吧!
一、 導航條的制作
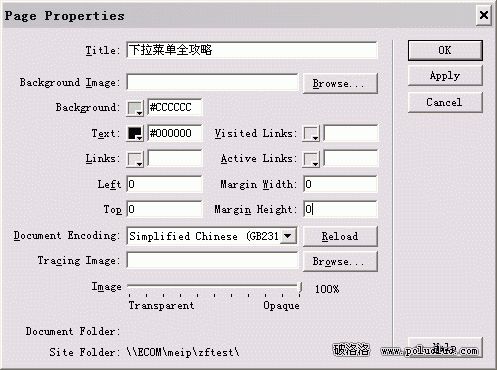
首先進行一些必要的前期工作,按CTRL+J,打開Page Properties(頁面屬性)窗口,參數設置如圖二,這一設置對菜單的位置將有影響,所以請如圖設置。

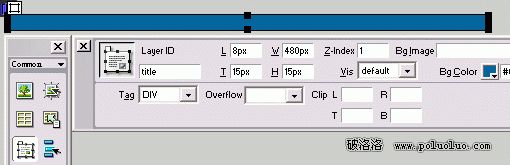
按CTRL+F2打開Objects面板,點擊層按鈕後在頁面中按住鼠標不放拖出一個層,然後在層的Properties(屬性)面板中設置各參數,Layer ID框填入title,L、T、W、H框分別填入8、15、480、15,背景色填入#006699,如圖。

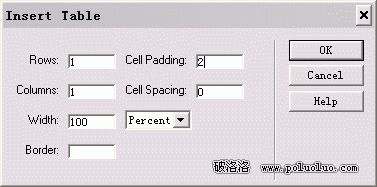
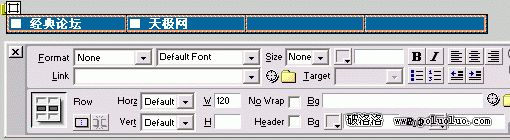
將光標移至層內,點擊Objects面板上的表格按鈕,插入一個一行四列的表格,設置如圖。

按住CTRL鍵不放點取表格的四個單元格,然後設置它們的寬度為120,並在前兩個單元格中輸入文字,就是你的主菜單名,可按自己想要的名字輸入,我用"經典論壇"和"天極網"為例,並加上鏈接。

現在開始制作將要下拉出現的菜單,同樣用層來制作。
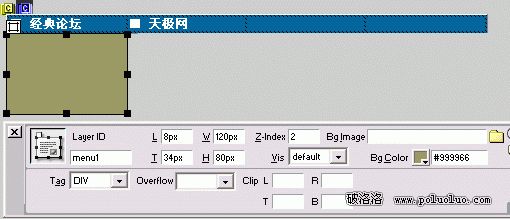
再次從Objects面板插入一個層到前面我們做好的導航條的下方,各項參數填為:Layer ID框填入menu1,L、T、W、H框分別填入8、34、120、80,背景色填入#999966,其中L和T兩個參數是設置這個層距離窗口左邊框和上邊框的距離,一定不能填錯,不然菜單將會錯位,也將影響完成後的可用性。

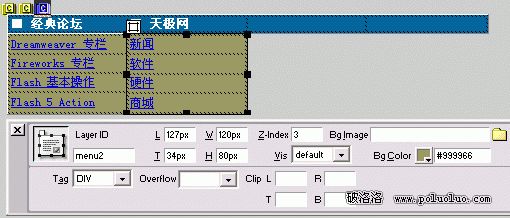
這時候,我們便可以在menu1這個層中輸入我們所要的菜單內容。為了排版方便,我在這還是使用表格來做菜單。這個層將作為"經典論壇"的下拉選單出現,填入你所需要的菜單鏈接。同樣的方法,再為"天極網"也做一個下拉選單(層menu2)。

這一步要注意的地方就是下拉選單所在的層(menu1、menu2)的位置非常重要(由L和T兩個參數決定)。它們的上邊線應該緊貼導航條的下邊線,這樣才能保證在後面我們完成第三個步驟後,菜單能正常使用。因為如果遠離導航條的話,鼠標一離開導航條,菜單就消失了。
按F2打開LAYER(層)面板,其中列出了網頁中的三個層,點menu1和menu2的前面一格,出現閉著的眼睛圖標,這兩個層便隱藏起來了。操作這一步是因為下拉菜單的初始狀態是不可見的。
三、 顯示和隱藏效果的添加
這一步驟是化腐朽為神奇的關鍵一步,大家仔細跟我來做。
本步驟分為兩部分:第一,對導航條中的主菜單添加控制顯示隱藏的命令;第二,給下拉選單本身添加顯示隱藏的命令。
1.導航條部分
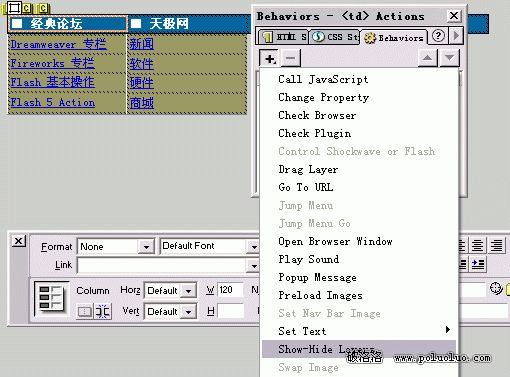
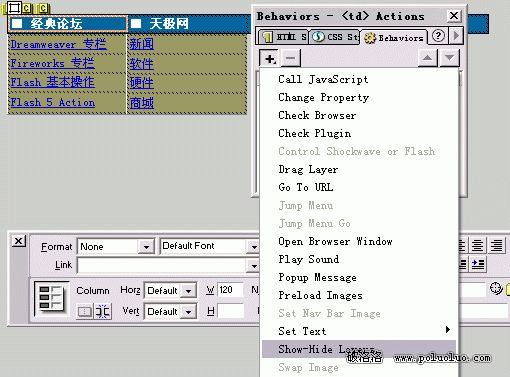
首先按CTRL鍵不放點擊導航條中的第一個單元格,現按Shift+F3打開Behaviors窗口,點按鈕,在下拉選項中選中"Show-Hide Layers"(如圖)。如果選項中沒有這一項,則選擇Show Events For下的IE 5.0後,重新點 按鈕,此時"Show-Hide Layers"將出現。


這時將會彈出一個窗口,如下圖。在Named Layers12下一頁
- 上一頁:馴服不聽話的網頁表格
- 下一頁:用DW MX控制下拉菜單精確定位
小編推薦
熱門推薦