用DW MX控制下拉菜單精確定位
編輯:Dreamweaver相關

建立主菜單欄新建頁面,執行菜單“Insert/Table”命令打開“Insert Table”對話框,插入一個一行多列的表格,表格列數由你的菜單條目決定,同時設置“Cell Padding”、“Cell Spacing”以及“Border”參數(如圖1)。在建立的表格中輸入主菜單導航文字,選取表格及文字後,用快捷鍵“Ctrl+F3”打開其屬性窗口,我們可以定義一個字體控制CSS來控制文字屬性,調整相關參數。

CSS實現相對定位菜單欄定義一個CSS相對定位的定義控制,將相對定位模型(菜單欄表格)定義為這個CSS屬性。使浏覽器以相對定位模型左上角作為原點,建立新的坐標系。再在這個相對定位模型下級插入層,使之相對於該相對定位模型定位。使用CSS控制後再在表格中插入的層是不可拖動的,改變其位置可以直接在其屬性面板上輸入L、T的參數值。
打開“CSS Styles”面板,點擊“New Style”按鈕,在彈出“New Style”窗口中定義一個名稱為.pos的CSS屬性,並且選擇“Make Custom Style”的“Type”類型和“This Document 0nl”的“Define”類型,“確認”進入“Style Defintion For .pos”窗口,選取“Positioning”定義Type為“Relative”確定。選取菜單欄表格,將該CSS控制添加到菜單欄所在的表格中。使該相對定位模型(表格)建立新的坐標系,只要我們在其中插入下拉菜單層,並設置層內容和主菜單的鼠標響應事件就可以使下拉菜單精確定位了。
插入菜單欄目光標移入表格第一列,執行菜單“Insert/Layer”命令插入一個新層,作為“菜單一”的下拉菜單,點擊層內部,執行“Insert/Table”命令,設定該表格行數、列數,並將表格線寬度設為“0”,表格底色為喜好顏色,輸入菜單項目文字,設定文字CSS控制效果,並調整菜單大小。以同樣的方式做出其他下拉菜單圖層效果。

設置層屬性和鼠標響應事件分別選中層Layer1、Layer2、Layer3、Layer4,在其屬性窗口中把“Vis”項改為“Hidden”,把這4個層隱藏。
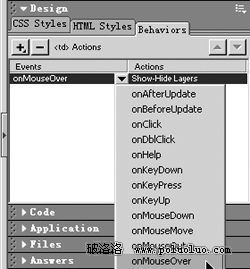
選擇主菜單中的“菜單一”,用快捷鍵“Shift+F3”打開“Behaviors”行為窗口,單擊“+”按鈕,執行菜單“Show-Hide Layers”命令,於彈出窗口中選擇“Layer‘Layer1’”,點擊“Show”按鈕,然後設置其兩層為“Hide”。該動作表示把“Layer1”顯示,而其他層均隱藏。最後點擊“Behaviors”窗口“Events”下剛才定義的行為右側的箭頭,於彈出菜單中選擇“onMouseOver”鼠標響應事件。

同樣的方法制作出其他下拉菜單效果,當你“F12”預覽時,就會發現即使分辨率改變,該下拉菜單層的位置也不會改變。
小編推薦
熱門推薦