Dreamweaver MX應用表格排序
編輯:Dreamweaver相關

下面就看一下具體的排序過程吧!
1.將光標移動到表格內任一單元格內,或選定表格,單擊“Command/Sort Table…”,打開Sort Table對話框,如圖所示。

2.在對話框中進行如下的選擇:
在Sort By選項中選擇要排序的Column(列)。
在Order選項中選擇是根據alphabetically(字母)還是根據Numberically(數字)進行排序。
當列的內容是數字的時候這個選項是非常重要的。數字的排序是對列表按照一位和二位這樣進行的(如1, 10, 2, 20, 3, 30),而不是一個整齊的數字序列(如1, 2, 3,10, 20, 30)。
選取排列順序是上升-Ascending(A to Z),還是下降-Descending(Z to A)。
在對成績表按總分或名次排序時,設置為:
Sort By:Column5或Column6
Order:Numberically及Descending
3.要在不同的列進行次一級的排序,在Then By彈出菜單中指定排序選項。
4.選取Sort Includes First Row選項可以將第一行在排序時包括進去。如果第一行是不能移動的標題行,則不要選這個選項,如對成績表排序時就不能選中此項。
5.對於Sort THEAD Rows(If Any)、Sort TFOOT Rows(If Any)兩選項,是Dreamweaver MX中新增加的。
Sort THEAD Rows(If Any):排序時是否包含THEAD行。
Sort TFOOT Rows(If Any):排序時是否包含TFOOT行。
6.Keep TR Attributes With Sorted Row:保持TR屬性同排序行的一致。若選中此項,TR屬性(例如顏色)將同排序行中單元格中的屬性一同變化,否則將不變化。
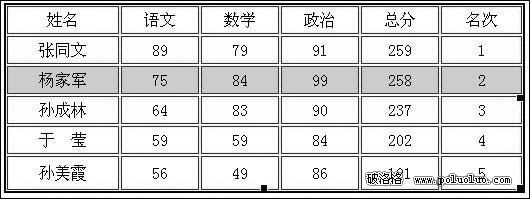
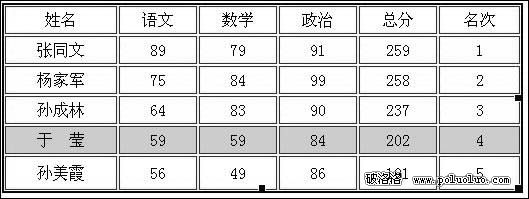
例如,對圖1所示成績表的排序中,選中Keep TR Attributes With Sorted Row後,排序結果如下圖所示,第三行中灰色背景排序時隨同整行數據一同變化。

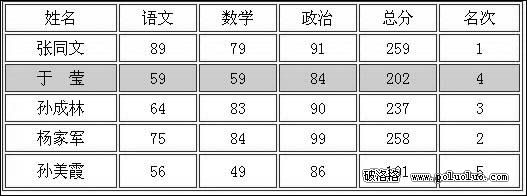
不選中後排序結果如下圖所示,第三行中的數據移動了,而背景色灰色沒有變化。
7.最後點擊Apply或OK按鈕,完成了表格排序操作,好了,現在可以交差了!

小編推薦
熱門推薦