文/孤獨笑 愛上一條魚
對於個人站長來說,如何能使自己的網站與眾不同、充滿個性,一直是不懈努力的目標。除了盡量提高頁面的視覺效果、互動功能以外,如果能在打開網頁的同時,聽到一曲優美動人的音樂,相信這會使你的網站增色不少。
一、學會添加音樂文件
為網頁添加背景音樂的方法一般有兩種,第一種是通過普通的< bgsound>標簽來添加,另一種是通過< embed>標簽來添加。
(一)使用< bgsound>標簽
用Dreamweaver打開需要添加背景音樂的頁面,點擊“代碼”打開代碼編輯視圖,在< body>< /body>之間輸入“< ”在彈出的代碼提示框中選擇bgsound(圖1)。

圖1
Dreamweaver自動輸入“< bgsound”代碼後按空格鍵,代碼提示框會自動將bgsound標簽的屬性列出來供你選擇使用。bgsound標簽共有五個屬性,其中balance是設置音樂的左右均衡,delay是進行播放延時的設置,loop是循環次數的控制,src則是我們音樂文件的路徑,volume是音量設置。一般在添加背景音樂時,我們並不需要對音樂進行左右均衡以及延時等設置,所以僅需要幾個主要的參數就可以了。最後的代碼如下:
< bgsound src="music.mid" loop="-1">
其中,loop="-1"表示音樂無限循環播放,如果你要設置播放次數,則改為相應的數字即可。
這種添加背景音樂的方法是最基本的方法,也是最為常用的一種方法,對於背景音樂的格式支持現在大多的主流音樂格式,如WAV、MID、MP3等。如果要顧及到網速較低的浏覽者,則可以使用MID音效作為網頁的背景音樂,因為MID音樂文件小,這樣在網頁打開的過程中能很快加載並播放,但是MID也有不足的地方,它只能存放音樂的旋律,沒有好聽的和聲以及唱詞。如果你的網速較快,或是覺得MID音樂有些單調,也可以添加MP3的音樂。只要將上述代碼中的happy.mid改為happy.mp3即可。
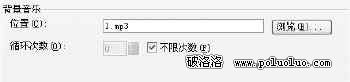
提示:在FrontPage中加入背景音樂要比Dreamweaver相對方便一些,只要在“背景”對話框中進行相關設置即可(圖2)。

圖2
(二)使用< embed>標簽
使用< embed>標簽來添加音樂的方法並不是很常見,但是它的功能非常強大,如果結合一些播放控件就可以打造出一個Web播放器。
它的使用方法與第一種基本一樣,只是第一步的代碼提示框裡不要選擇gbsound,改而選擇embed即可。然後再選擇它的屬性進行相應的設置(圖3),從圖中可看出embed的屬性比gbsound的五個屬性多許多。最後的代碼如下:< embed src="music.mp3" autostart="true" loop="true" hidden="true">< /embed>。

圖3
其中autostart用來設置打開頁面時音樂是否自動播放,而hidden設置是否隱藏媒體播放器。因為embed實際上類似一個Web頁面的音樂播放器,所以如果沒有隱藏,則會顯示出你系統默認的媒體插件的。
對於這兩種方法,筆者認為二者之間都各有優缺點:第一種方法當頁面打開時音樂播放,如果將頁面最小化以後播放音樂會自動暫停,如果使用第二種方法則不會出現這種情況,只要不將窗口關閉,它會一直播放。所以希望大家在運用過程中根據自己的情況來選擇添加音樂的方法。
學會了簡單的添加網頁音樂方法後,就應該在界面和功能上下點功夫了。我們可以利用《網頁音樂播放器》打造一個時尚的音樂播放器。
二、打造時尚音樂播放器
學會了簡單的添加網頁音樂方法後,就應該在界面和功能上下點功夫了。我們可以利用《網頁音樂播放器》打造一個時尚的音樂播放器。
提示:《網頁音樂播放器》是一個網頁插件,運行制作好的頁面後,它會調用系統自帶的Windows Media播放器來播放事先設定好的MP3歌曲。
(一)簡單設置
首先下載播放插件(下載地址:http//www.mh.fy.cn/soft/music.rar),解壓後進入目錄,其中music.htm就是我們要在主頁上加載的播放條頁面,list.htm是浏覽者用於查看播放列表的彈出頁面,js文件夾裡存放的是幾個播放控制文件,img裡則是一些播放界面的圖片文件。
使用網頁編輯軟件打開music.htm,找到以下代碼:
< script Language="javascript">
var blnAutoStart = true
var blnRndPlay = false
var blnStatusBar = false
var blnShowVolCtrl = true
var blnShowPlist = true
var blnUseSmi = false
var blnLoopTrk = true
var blnShowMmInfo =false
< /script>
在這裡可以對播放器進行基本的設置。以上各句依次含義是:是否自動播放,是否循序播放,是否顯示狀態欄,是否顯示音控狀態,是否允許顯示播放清單,是否使用SMI模式,是否循環播放,是否顯示歌曲信息。你可以根據自己的需要對它們進行設置,其中true為“是”,false為“否”。另外,為了使你的播放條更具個性色彩,你還可以在music.htm代碼中找到< marquee>
12下一頁