大家在打開帶有圖片的網頁時,有時會看到這樣的情況:當鼠標指向圖片的不同部位時,可以打開不同的超鏈接,這種技術我們稱之為—網頁圖片熱區。
下面我們以Dreamweaver MX和FrontPage 2003為例,來看看網頁圖片熱區的具體建立過程。
一、在Dreamweaver MX中為圖片建立熱區
1、啟動Dreamweaver MX(其他版本請仿照操作),打開需要建立圖片熱區的網頁文件,選中相應的圖片,此時“屬性”面板自動切換到“圖片屬性”狀態(如圖1)。
2、選中一種熱區類型(如“橢圓”),然後在圖片上拖來出一個熱區來(參見圖1)

圖1
注意:熱區相當於是在圖片上增加了一個圖形層,象調整圖片一樣,可以通過鼠標調整熱區的大小和位置。
3、在“鏈接”右邊的方框中輸入要鏈接的網址(如“http://www.yesky.com”);在“替代”後面的方框中輸入一些說明字符(如“天極網”);按“目標”右邊的下拉按鈕,在隨後出現的下拉列表中選擇一種鏈接頁面的打開方式(如需要讓鏈接的頁面在新窗口中打開,就選擇“_blank”選項)。
注意:“替代”方框中輸入的字符,在以後浏覽網頁時,當鼠標指向該熱區時,在頁面上會顯示出該字符(如圖2)。

圖2
4、重復上述2、3步的操作,在圖片的不同部位建立多個熱區。
二、在FrontPage2003中為圖片建立熱區
1、啟動FrontPage2003,打開需要建立圖片熱區的網頁文件。
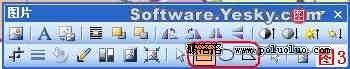
2、執行“視圖→工具欄→圖片”命令,展開“圖片”工具欄(如圖3)

圖3
3、選中一種熱區類型(如“長方形”),然後在圖片上拖來出一個熱區,此時系統自動彈出“插入超鏈接”對話框(如圖4)。

圖4
4、在“地址”欄上輸入要鏈接的網址(如“www.yesky.com”);點擊“屏幕提示”按鈕打開“設置屏幕超鏈接提示”對話框(如圖5),輸入一些說明字符(如“天極網”)。

圖5
注意:此處的“屏幕提示”同Dreamweaver MX“替代”功能一樣。
4、同理,重復上述3、4步的操作,可以在圖片的不同部位建立多個熱區。