行為可以說是Dreamweaver MX 2004中最有特色的功能,它可以讓你不用書寫一行javascript代碼即可實現多種動態網頁效果。行為的關鍵在於Dreamweaver MX 2004中提供了很多動作,其實就是標准的javascript程序,每個動作可以完成特定的任務。這樣,如果你所需要的功能在這些動作中,那麼就不要自己編寫javascript程序了。
彈出消息框
如果希望別人進入網站首頁的時候可以看見一個彈出的消息框來顯示一些內容,則可以通過下述方法實現。
第一步 在Dreamweaver MX 2004主窗口中新建一個頁面,接著運行“Windows→Behaviors”命令激活行為面板。
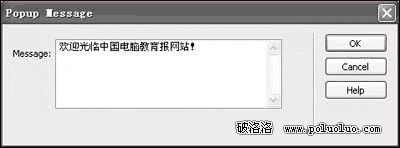
第二步 在行為面板中點擊“+”按鈕,並且從彈出菜單中選取“Popup Message”命令,這時可以看見圖1所示的窗口,在其中可以輸入諸如“歡迎光臨中國電腦教育報網站!”之類的提示信息。

圖01
第三步 添加好提示文字之後,控制面板中就多出一個名為“Popup Message”的行為,此時還要點擊左部的下拉菜單,並且從中選擇“onLoad”一項,這樣當別人進入頁面之後就會自動執行設置的行為,自然也就能夠看見彈出的消息框了。
提示:從下拉菜單中還可以選擇“onKeyDown”、“onMouseDown”之類的行為,使得按下鍵盤或者點擊鼠標之後出現消息框。
鏈接解釋文字
在浏覽一些網頁的時候,將鼠標放在圖像或者鏈接上會有解釋文字出現,實現這種效果可以通過下述步驟實現。
第一步 先在Dreamweaver MX 2004的編輯窗口中插入一幅圖像,單擊這幅圖像之後在屬性面板的鏈接輸入框內填寫“#”號讓它鏈接本頁。
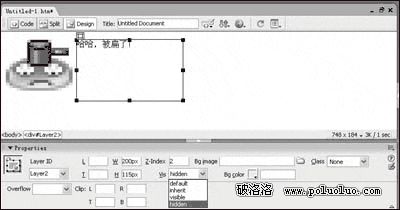
第二步 通過“Insert→Layer Objects→Layer”命令在圖像旁邊添加一個層,並且輸入需要顯示的話。選擇這個層之後,在屬性面板中將“Vis”屬性設置為“hiddend”來隱藏該層(如圖2)。

圖02
第三步 選擇圖像之後,通過“Windows→Behaviors”命令激活行為面板,單擊“+”按鈕並選擇“Show-Hide Layers”一項。在彈出的窗口中選取需要顯示的層,接著點擊下部的“Show”按鈕,這樣確認之後就可以在行為面板中多出了一個名為onMouseOver的事件。此時點擊“+”按鈕並擊選擇“OnMouseOver”一項,這樣當鼠標放在圖像上就可以顯示該層,也就是可以出現浮動的文字解釋了。
第四步 接著參照第三步為剛才的層添加“Hide”事件,並且將行為設置為“OnMouseOut”,這樣鼠標拿開時就可以隱藏該層了。
完成上述操作之後,按下“F12”按鈕即可打開IE浏覽器進行預覽,當鼠標移動到這個圖片上的時候會出現預先設置好的提示字樣,而鼠標移開圖片時字樣自動隱藏。
自動調整窗口大小
有些網頁在改變窗口大小的時候也會隨之調整網頁頁面大小,因此窗口過大就不會有空白處,窗口過小邊緣就不會跑出移動條,對於這種自動調整頁面大小的功能,在Dreamweaver MX 2004中可以參照下述步驟來很容易的實現。
第一步 新建一個頁面,然後通過“Insert→Table”命令插入一個一行三列的表格,此時可以先不管它的寬度,而是通過下述設置讓它自動伸展適合浏覽器窗口。
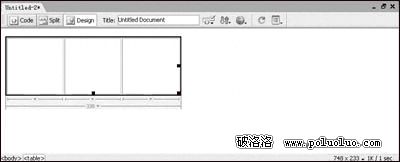
第二步 這時可以看見每個單元格下部都標明了寬度且有一個小三角形(如圖3)。

圖03
在這個表格中,可以設定哪部分是需要固定的,不過只能讓一列自動伸展,比如此處我們設定最後一列隨著窗口大小的變化自動伸展。
第三步 選中最後一列,運行“View→Table Mode→Layout Mode”命令,並且在彈出的菜單中選擇“Make Column Autostrach”一項(如圖4)。

圖04
第四步 接著將出現對話框,並且會提示為了能夠使行伸展,Dreamweaver需要放置一些間隔圖片在其它列中,在此選擇“Create a spacer image file”一項,這樣圖片在浏覽器窗口不會顯示出來,而是起著固定表格的作用。
第五步 確認之後返回原先的編輯窗口,可以看見最後一列已經自動伸展填充了整個浏覽器窗口,而另外兩列則保持著固定的寬度。
提示:設定自動伸展的列可以在列上端看見一個波浪線。
完成上述操作之後,在IE浏覽器中預覽頁面效果的時候,如果改變窗口的大小,則最後一列的寬度也會隨之變化,而前兩列的寬度維持不變,這樣就可以實現自動調整窗口大小了。
上文介紹的僅僅是Dreamweaver MX 2004中行為功能的一些方法,靈活地把行為和圖層結合運用還可以實現諸如動態圖片、可拖拽的圖層等等功能,讓你的主頁看起來更加豐富多彩!