Dreamweaver MX 2004 打造細線表格
編輯:Dreamweaver相關
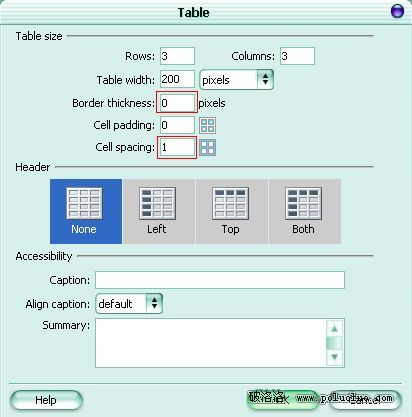
1.在Dreamweaver中按Ctrl+Alt+T,彈出插入表格的對話框,參數設置如圖(帶紅框項為固定值,否則無效果):

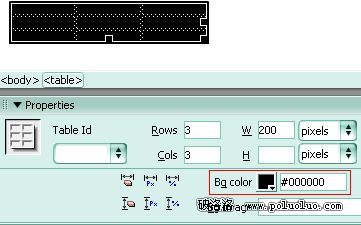
選中表格,在屬性面板中設置表格的背景顏色:

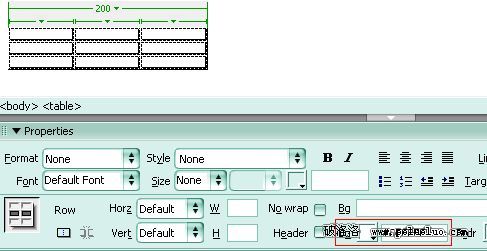
光標定位到第一個單元格裡,按住Shift鍵單擊最後一個單元格,全選所有單元格,然後在屬性面板中設置所有單元格的顏色:

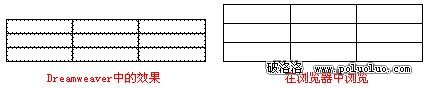
完成後效果如圖:

2.利用表格的暗邊框(bordercolordark)和亮邊框(bordercolorlight)屬性做的細線表格:
還是按Ctrl+Alt+T插入表格,在對話框中設置如圖(帶紅框項為固定植,否則無效果)

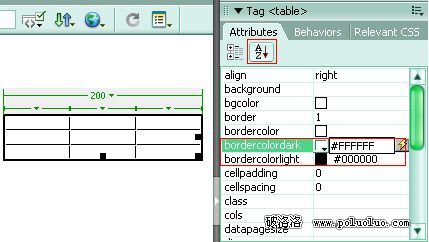
選中表格後按F9,展開"Tag Inspector"面板組,在"Attributes"面板中設置如圖:

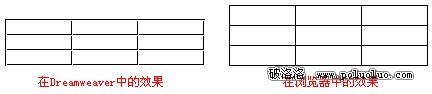
完成後如圖:

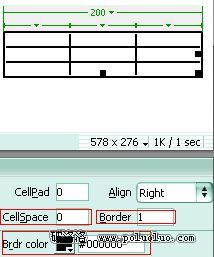
3.設置表格的CSS屬性border-collapse為collapse:按Ctrl+Alt+T插入表格,對話框的設置同法2。選中表格,在屬性面板中設置表格的邊框顏色:

按F9展開"Tag Inspector"面板,在"Attributes"面板中的"style"裡填入"border-collapse:collapse;"

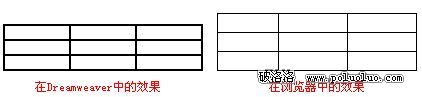
完成後如圖:

注意:法3所作的細線表格只適用於IE5+,兼容性最好的是法1,法二並不是嚴格意義上的細線表格。
技巧:法1中可以用CSS定義表格單元格的背景顏色,以減少代碼量:
<style>
.thin{background:#000000}
.thin td{background:#FFFFFF}
</style>
<table width="200" border="0" cellspacing="1" cellpadding="0" class="thin">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
小編推薦
熱門推薦