用Dreamweaver實現Real與網頁結合
編輯:Dreamweaver相關
只需安裝一個Real Networks專門為Dreamweaver開發的Real Media插件即可。安裝插
件前首先一定要安裝Macromedia Extension Manager。其最新版本為1.5,可以在Macromedia網站上免費下載得到。Real Media的插件同樣也可以在Macromedia網站上找到。插件下載之後,只需雙擊,Macromedia Extension Manager就會自動進行安裝。安裝後,開啟Dreamweaver(這裡以Dreamweaver MX為例),會發現在Instert欄目中多了一項RealMedia,這個就是剛剛所安裝的插件。

插入RM音頻文件
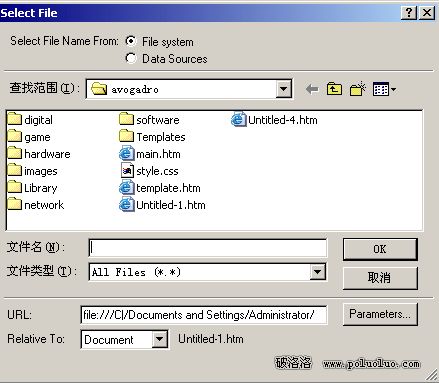
第一步,保存網頁。在網頁中插入任何RealMedia的控件時,必須先保存網頁,不然會出現圖2的對話框。

第二步,保存之後,用鼠標單擊RealMedia Audio按鈕,出現選擇文件對話框。一般來說,所有的Realplayer所支持的文件都可以插入其中,比如像MP3也可以,如果要插入Realplayer的視頻文件,在網頁中只能聽到聲音,卻不見圖像。

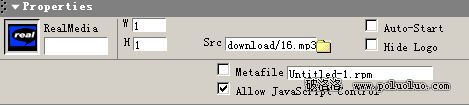
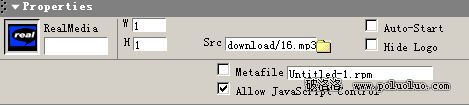
第三步,這是就可以修改Properties中的各項參數了。RealMedia Audio各項參數設置如圖所示,RealMedia一欄中可以輸入對應的名字,W欄H欄就是我們一般所見到的長與高,它的默認屬性是1*1。Src是播放的文件具體的地址,可以點擊文件夾進行重新選擇。為了讓用戶一打開這個頁面,就聽到悅耳的音樂,勾選Auto-Start。一般的音頻文件播放時,會出現Real Networks的商標,如果勾選了Hide Logo這個選項,那麼商標就不再出現了。

這樣簡單的三步,就可以在IE中結合音頻文件,但是這樣不便於用戶進行使用,比如一些停止,播放,察看文件信息等都不能實現。
因此我們需要介紹第二個例子。
使用控制器播放音頻
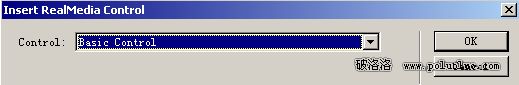
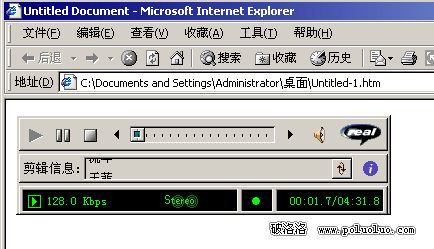
第一步,單擊Inster RealMedia Control,出現圖畫面,在Control中有許多的控制器,一般我們選擇Basic Control,也就是普通的控制器。

第二步,進行一般的設置,上文提到過,這裡不再一一闡述。最後效果如圖所示。

有關視頻文件的插入與音頻得插入方法雷同。整個過程相當簡易。
以下提供源代碼,以做研究:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<object id="RVOCX" classid="CLSID:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" width="320" height="240">
<param name="SRC" value="Untitled-1.rpm">
<param name="CONTROLS" value="ImageWindow">
<param name="CONSOLE" value="cons">
<embed src="Untitled-1.rpm" type="audio/x-pn-realaudio-plugin" width="320" height="240" controls="ImageWindow" console="cons">
</embed> </object>
</body>
</html>
最後,有關RealMedia與網頁的整合在Adobe開發的Golive中也可以實現,同時WindowsMedia可以在Microsoft Frontpage中實現。
小編推薦
熱門推薦