Dreamweaver MX 2004 新功能:圖片處理
編輯:Dreamweaver相關
下面我們來一起詳細了解Dreamweaver MX 2004在圖片處理方面的改進。
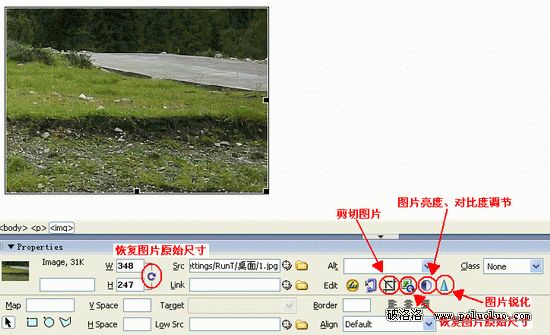
在Dreamweaver MX 2004中導入一張圖片,看看屬性面板上對應的圖片相關選項,我們會發現多了幾個圖標功能。
首先在圖片大小設置欄旁邊就多了一個帶箭頭的圓形的按鈕圖標,如圖3,這是快速使圖片還原到原始大小的工具。另外在原有的切換到 Fireworks 圖標的旁邊的一組圖表之中,也有這樣一個圖標。2004同時還增加了“ Crop ”工具,直接在 DreamWeaver 中剪切圖片,“ Brightness and Contrast ”亮度 / 對比度調節工具,“ Sharp ”銳化工具等三個圖片處理的新功能:

在 Dreamweaver 中有了這些簡單的圖片處理工具,我們在編輯網頁圖片時就輕松多了,不再需要一定啟用其它的圖像處理工具提高工作效率。下面我們來做一個圖片處理的實例,切身體驗新功能帶來的便捷。
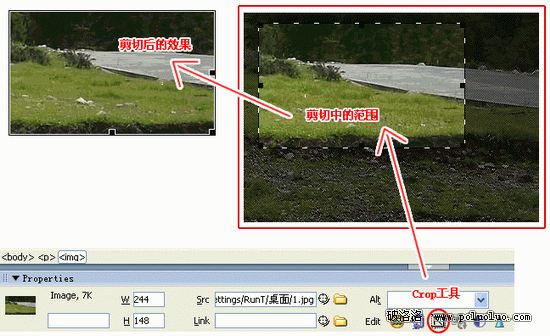
(一)、圖片剪切
1. 在 Dreamweaver 中打開一張圖片。
2. 在屬性面板種選擇“ Crop ”工具,用鼠標在圖片上圈出所要圖片的大小范圍。
3. 然後雙擊鼠標, Dreamweaver 將圖片剪切成我們所要的大小。

(二)、亮度調節
1.導入一張數碼相片。
2.使用屬性面板中的“亮度/對比度” 調解工具。
3.設置亮度的參數為25,對比度為34,圖片的效果改變了。

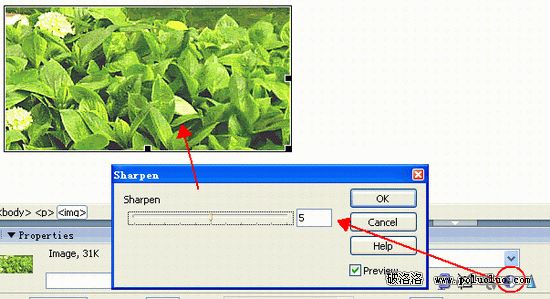
(三)、銳化
繼續上一步的圖片操作,選擇“銳化”工具,將參數設置為5,如圖6,我們看到圖片變得清晰一些了。

小編推薦
熱門推薦