Dreamweaver MX 2004 新功能試用:表格
編輯:Dreamweaver相關
今天我們就一起來看看Dreamweaver MX 2004在創建表格方面的改進。
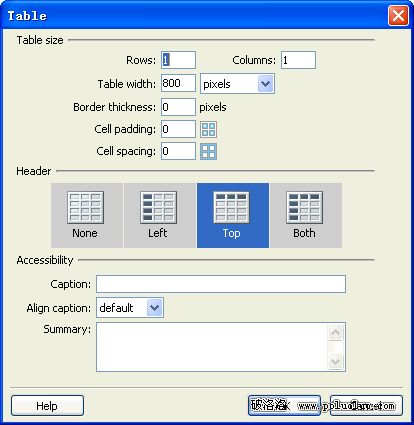
在表格創建的設置面板中,我們可以強烈感受到Dreamweaver MX 2004的巨大改進。和以前一樣,選擇表格創建之後,Dreamweaver 彈出表格設置框,表格創建的設置選項和以前相比功能多很多。

表格設置對話框上半部分的“ Table Size ”部分的功能在以前的版本中我們已經見過了,中間“ Header ”增加了表格基本格式的選項,我們可以根據自己所設定的表格要求在四個模板選定一個樣式,簡化了我們自定義表格的工作。
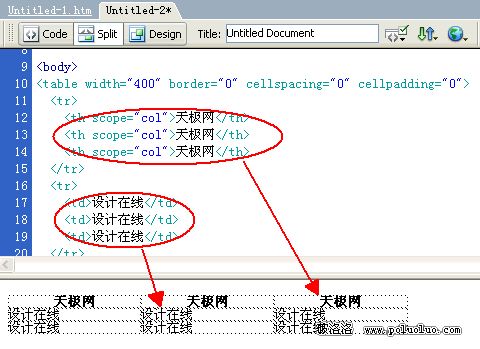
例如我們選擇“TOP”格式,設計一個三行三列的表格,初看好像表格的界面並沒有多大的變化,但是我們再看看“Code”面板下的源代碼,發現第一行的標記和下面兩行的標記不同。如果我們再在表格中輸入文字,發現第一行的文字默認居中,並且是粗體顯示,而下面兩行的文字還是默認靠左排列,沒有粗體效果。

這樣在定義表格的時候,我們直接套用Header中的排列版式,不需要再重新設計表格的樣式,省去操作步驟大大提高工作效率了。“Accessibility”中的選項,熟悉ASP編程的朋友都知道,是設置和數據庫連接的參數。
小編推薦
熱門推薦