Dreamweaver MX 2004 代碼編輯新功能
編輯:Dreamweaver相關
一、右鍵菜單
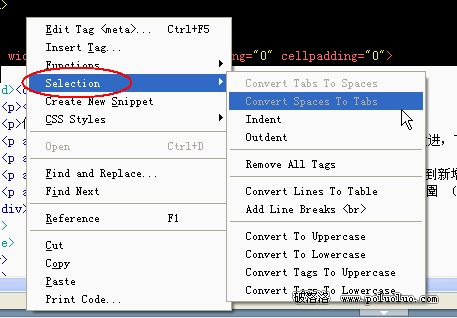
在源代碼區域如果選中一個范圍,點擊右鍵菜單看到新增了“Selection”功能,在這個功能下包括了轉換大小寫、轉換標簽等等功能:

二、Tag標簽
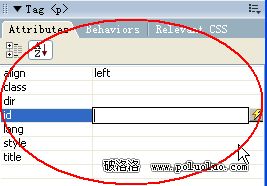
在Tag標簽的群組裡,除了以前有的行為、CSS面板以外還增加了CSS Relevant和CSS Rule面板,還有一個性質(Attributes)面板。

在這個面板中就可以看到關於當前網頁設定的一些源代碼,如果網頁是個動態網頁,這裡面的數據也是動態的。
三、標簽選擇器
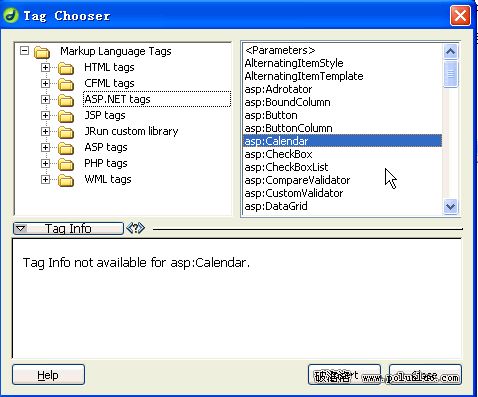
在“Insert”菜單下,找到“Tag”選項,可以打開標簽選擇器:

Dreamweaver MX 2004中對源代碼編輯的操作功能也有一定的改進,這裡列出了所有的代碼標簽,當我們在源代碼編輯區域編寫代碼的時候,需要自動提示的代碼標簽就是從這裡提取的。打開這個對話框,我們就可以一邊編代碼,一邊取用這些標簽。
四、自定義標簽
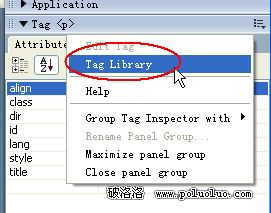
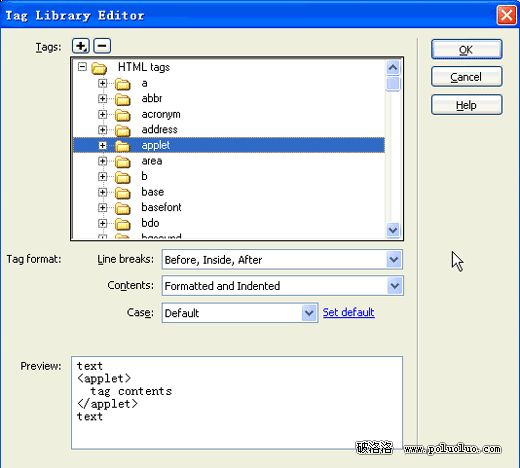
在Tag面板右方有一個彈出菜單,在菜單中找到“Tag Library”,彈出對話框

在彈出的對話框中,我們可以自己編寫代碼標簽了:

注意:Dreamweaver MX 2004的代碼標簽實際上存放在一個XML文件裡面,包括標簽的顯示顏色和代碼提示。在這裡我們可以自行修改XML的檔案,添加代碼標簽。在Dreamweaver MX 2004的安裝目錄下的Configuration文件夾裡就可以找到這些文件。
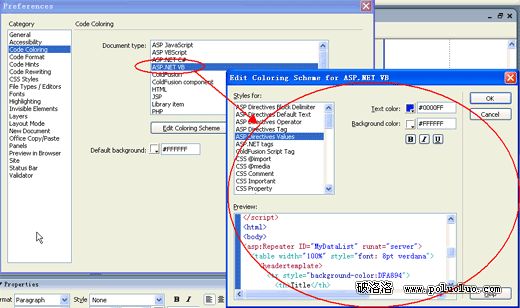
五、自定義代碼顏色
在編輯菜單下的“偏好設定(Preferences)”選項中,可以自定義不同程序下的代碼顏色。

小編推薦
熱門推薦