Dreamweaver MX 2004 的CSS新功能
編輯:Dreamweaver相關
一、屬性面板的改進
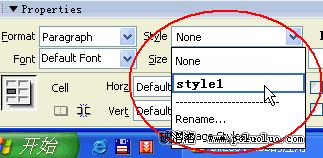
Dreamweaver MX 2004在屬性面板中增加了“Style”選項,我們在設計頁面時所做的添加的字體、顏色、大小等樣式,“Style”會將這些設計自動記憶生成“Style1”、“Style2”樣式。在下次重復使用可以直接在“Style”中套用樣式。有了這個功能,我們在做網頁設計時可以大大提高工作效率。

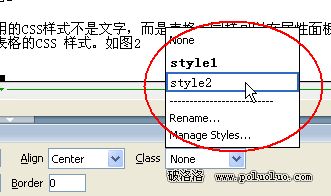
如果套用的CSS樣式不是文字,而是表格,同樣可以在屬性面板中設置CSS。在屬性面板中都有一個類別(Class),在這裡就可以設計表格的CSS 樣式。

二、頁面的CSS屬性
在Dreamweaver MX 2004的屬性面板中可以看到一個“Pgae Properties”的選項。

點擊這個選項,可以直接打開“Page Properties”的設置對話框。

在對話框左邊的分類中可以看到外觀、鏈接、標題文字、標題/編碼、網頁圖片等等選項,選中其中一個類別,在右邊出現相應的設置內容。例如在圖4中,選中了“Link”可以設計這一個網頁中關於鏈接的CSS樣式,包括鏈接的文字大小、鼠標滑過顯示的顏色、下劃線等。其他類別的CSS設置,大家可以自己試試看。
在“Page Properties”做的CSS設置之後,在編輯這個網頁的時候所有的文字、鏈接等效果都按照這個樣式應用。
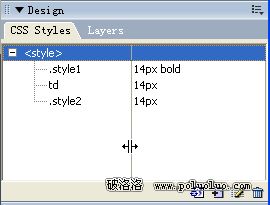
三、CSS Style面板的應用
在Dreamweaver MX 2004中界面最右邊有一列各種選項面板的設置對話框,其中包括“CSS Style”。

老版本的DW也有這個CSS Style面板,Dreamweaver MX 2004中只保留了CSS Style的編輯功能,去掉了套用模式(Dreamweaver MX 2004直接在屬性面板中套用CSS樣式)。Dreamweaver MX 2004在“Rules”面板中提供了更多的CSS功能。

在CSS Rule面板中選擇一個樣式之後,它就會自動切換到該樣式的有關選項,我們可以在面板上進行檢查和修改。這個面板將CSS樣式詳細分成了好幾大類,針對每一個樣式都有詳細的參數或選項幫助我們做設置。這樣即使我們對CSS的用法不太熟悉,也可以輕松使用它的功能。
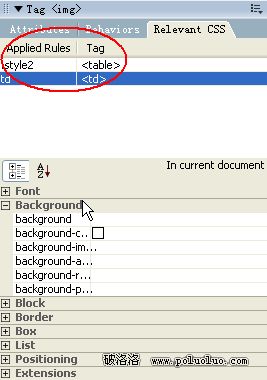
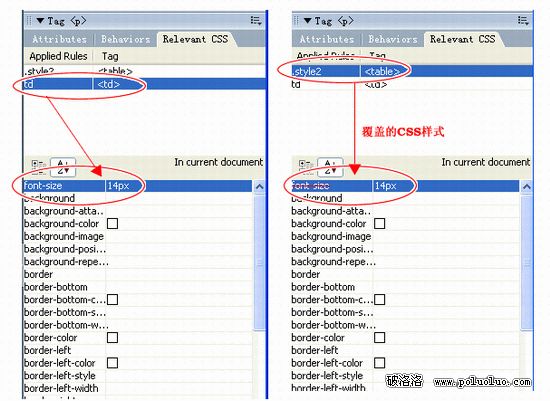
在Rules面板的下方是Relevant CSS面板,在這裡有網頁內每個部分的CSS詳細設置內容。在網頁中選定某個區域,Relevant CSS面板就出現相關的CSS設置選項,以及它上一層的 CSS樣式,甚至 CSS 是套用的哪一個 HMTL標簽都顯示得很清楚,若有覆蓋過的地方,會用特別的顏色和刪除線來提示。

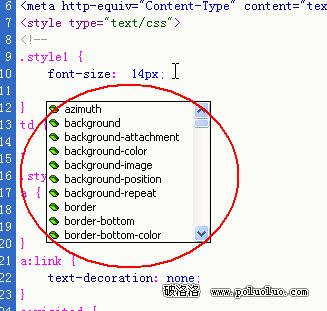
四、CSS 語法提示
我們源代碼視圖中編輯CSS的時候,只輸入一個CSS的樣式名稱和冒號,然後在空白的地方點擊鼠標,Dreamweaver MX 2004會自動彈出一個選單,列出該樣式可以使用的參數。我們只要在彈出的下拉菜單中選擇要編輯的CSS樣式就可以了,省去自己輸入代碼的麻煩。

五、實例體驗
下面我們利用CSS Rule和Relevant CSS面板來設置網頁的CSS樣式。
1.在Dreamweaver MX 2004中,提供了已經設置好CSS的網頁模板,在Page Designs(CSS)模板中選擇第一個模板樣式“Two - Columm Left Nav ”,然後將它保存為站點。
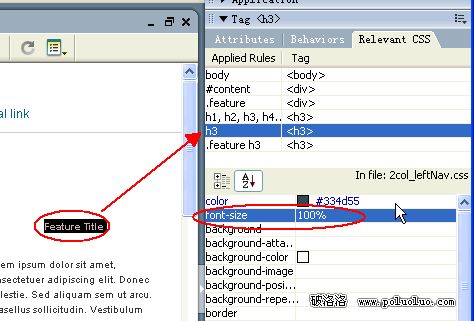
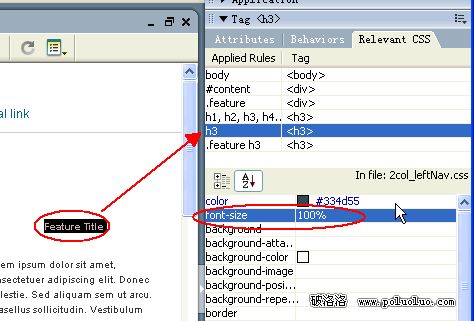
2.下面我們在頁面中找到“Feature Title”標題文字,在右邊的功能模塊中找到並打開“Relevanet CSS”這個界面。
3.在“CSS Rule”中找到要處理的CSS類別,這裡我們找到“<h3>”。

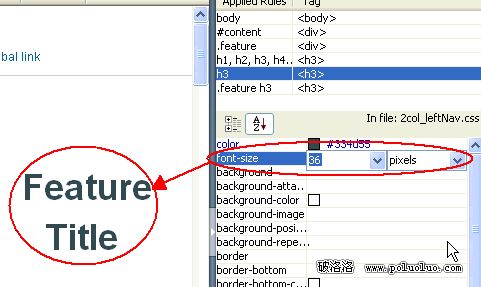
4.改變這個“Font-Size”字體大小。原來的大小是“100%”,我們改變它的值為 36 個像素。文字馬上變大。

有了CSS這些新增的功能,我們在編輯網頁的時候工作效率更高,效果更好。
小編推薦
熱門推薦