鼠標事件的基礎和完美實現
編輯:Dreamweaver相關
相對一些不熟悉HTML代碼的朋友來說,可以使用網頁編輯軟件自帶的動作來編輯。
最簡單的其實要屬使用FrontPage了,它的很多特效是Java Applet的,但象這種鼠標事件效果是javascript的,實現的很累贅,外掛了一個足有14K大小的JS文件。
Dreamweaver中的效果不錯,相對FrontPage雖然代碼仍很多,但總體簡單些。所以我們推薦初學者使用Dreamweaver來實現這個效果。步驟如下:
1、插入鼠標沒有移上去前顯示的圖片,打開DW中的行為面板,點擊“+”。

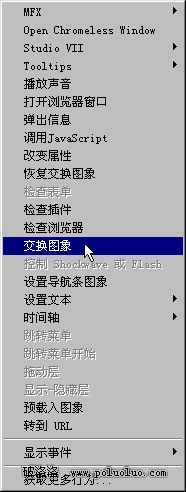
2、在出現的下拉菜單中選擇“交換圖像”

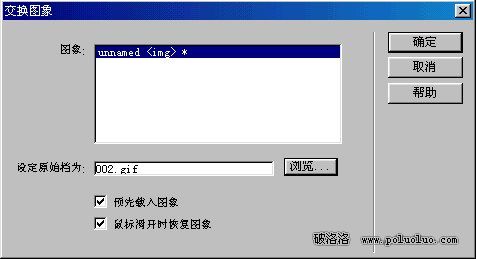
3、選擇鼠標移上去後顯示的圖片,確定。

4、這時候行為面板中會有事件和動作,直接保存葉面,完成。

不過此方法會產生較長的js代碼,所以並不推薦使用。
其實實現鼠標事件效果最完美的方法是插入一小句代碼即可。代碼如下:
<image src="img1" onmouseover="this.src='img2'" onmouseout="this.src='img1'">
而事實上,這種效果一般不超過100個字節(你別告訴我文件名就有幾十個字節哦)。
小編推薦
熱門推薦