菜鳥學用Dreamweaver MX 2004行為(11)彈出消息
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
彈出消息
“彈出消息”動作顯示一個帶有您指定的消息的 javascript 提示。因為 javascript 提示只有一個按鈕(“確定”),所以使用此動作可以提供信息,而不能為用戶提供選擇。
注意:您無法控制 javascript 提示的外觀,它取決於訪問者的浏覽器。如果您希望對消息的外觀進行更多的控制,可考慮使用“打開浏覽器窗口”行為。
具體制作過程:
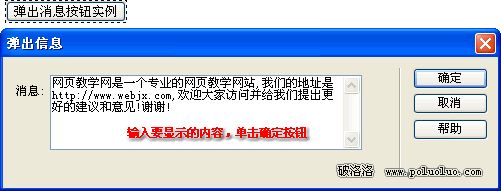
插入一個按鈕,選擇按鈕,打開“行為”面板,從動作中選擇“彈出消息”。並且輸入我們要在消息窗口中顯示的內容。如圖:

在“消息”文本框中輸入您要告訴浏覽者的信息。別忘了看看行為面板中設置的動作是onclick,單擊“確定”,保存文檔,按F12預覽。
別忘了我們是在學習啊!打開相應的在代碼視圖看看文件中新增加的代碼,這樣我們可以熟悉代碼了啊!
小編推薦
熱門推薦