本站原創內容,轉載請注明出處網頁教學網。
顯示-隱藏層
“顯示-隱藏層”動作顯示、隱藏或恢復一個或多個層的默認可見性。此動作用於在用戶與頁進行交互時顯示信息。“顯示-隱藏層”還可用於創建預先載入層,即一個最初擋住頁的內容的較大的層,在所有頁組件都完成載入後該層即消失(可做一個廣告效果,記得在新浪見過這樣的廣告)。
“顯示-隱藏層”動作,具體操作:
選擇“插入”-->>“布局對象”-->>“層”然後在“文檔”窗口中繪制一個層。
重復此步驟可以創建其它的層。
在“文檔”窗口中單擊取消對層的選擇,然後打開“行為”面板。
單擊加號 (+) 按鈕並從“動作”彈出菜單中選擇“顯示-隱藏層”。
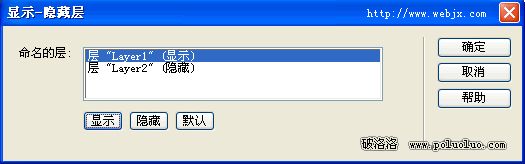
在“命名的層”列表中選擇要更改其可見性的層。單擊“顯示”以顯示該層、單擊“隱藏”以隱藏該層、或單擊“默認”以恢復層的默認可見性。 如圖:

對所有剩下的此時要更改其可見性的層重復以上步驟。
單擊“確定”。這時的行為面板如圖所示:

具體應用,當指向一個圖片時顯示隱藏的層,具體制作步驟:
1.插入一個事先准備好的圖片;
2.選擇“插入”-->>“布局對象”-->>“層”,在層內圖片的說明文本。
在“文檔”窗口中單擊取消對層的選擇,然後打開“行為”面板。從“動作”彈出菜單中選擇“顯示-隱藏層”。
在“命名的層”列表中,單擊“隱藏”隱藏該層。
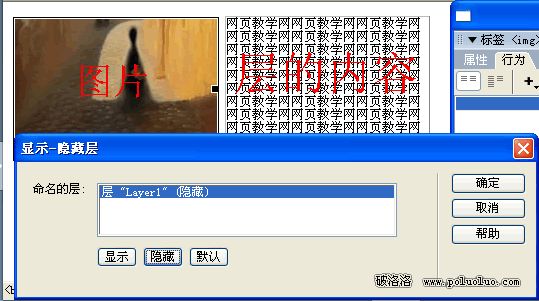
3.選擇圖片,打開行為面板。單擊加號 (+) 按鈕並從“動作”彈出菜單中選擇“顯示-隱藏層”。單擊“隱藏”按鈕如下圖,單擊確定。

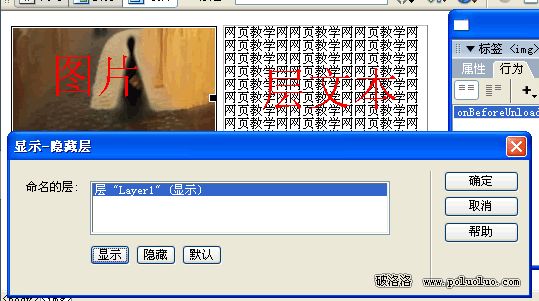
4.重復上述步驟,單擊加號 (+) 按鈕並從“動作”彈出菜單中選擇“顯示-隱藏層”。單擊“顯示”按鈕如下圖,單擊確定。

5.設置行為面板如下圖:

保存按F12可以預覽到效果:當鼠標移入圖片時,顯示相關說明文本。
若要創建預先載入層,請執行以下操作:
在“插入”欄的“常用”類別中單擊“繪制層”按鈕,然後在“文檔”窗口的“設計”視圖中繪制一個較大的層。 該層一定要覆蓋頁上的所有內容。
在“層”面板中,將該層名稱拖到層列表的頂部以指定該層應該在堆疊順序的最前面。如果未選擇,則選擇該層,並使用層屬性檢查器中最左邊的文本框將其命名為“load”。
在層仍處於選中狀態時,在屬性檢查器中將層的背景顏色設置為與頁背景相同的顏色。
如果需要,在層中(該層現在應該擋住其余的頁內容)單擊並鍵入消息。 例如“請稍候,正在載入頁”或“正在載入...”,這些消息提示訪問者正在發生的操作,以便他們知道該頁包含有內容。
單擊“文檔”窗口左下角標簽選擇器中的 <body> 標簽。
在“行為”面板中,從“動作”彈出菜單中選擇“顯示-隱藏層”。
從“命名的層”列表中選擇名為“load”的層。單擊“隱藏”。
單擊“確定”。
確保行為列表中“顯示-隱藏層”動作旁邊列出的事件是 onLoad。(一般情況下都是默認onload,如果不是我們可以更改。)
這時保存文檔,按F12預覽效果吧。
別忘了我們是在學習啊!打開相應的在代碼視圖看看文件中新增加的代碼,這樣我們可以熟悉代碼了啊!