菜鳥學用Dreamweaver MX 2004行為(4)調用JS
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
調用javascript
“調用 javascript”動作允許您使用“行為”面板指定當發生某個事件時應該執行的自定義函數或 javascript 代碼行。
若要使用“調用 javascript”動作,請執行以下操作:
首先在當前的頁面內插入一個按鈕,然後選中該按鈕。
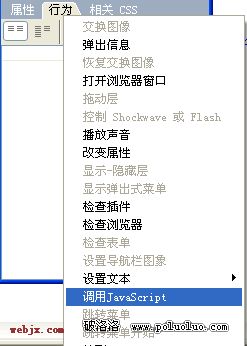
打開“行為”面板。單擊加號 (+) 按鈕並從“動作”彈出菜單中選擇“調用 javascript”。如下圖:

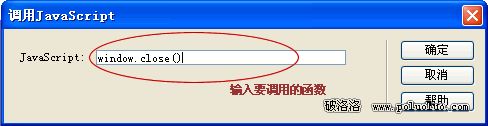
在打開的調用javascript 窗口中鍵入: window.close() 如下圖:

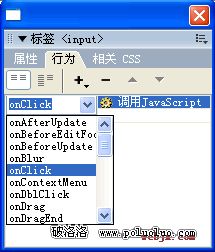
點擊確定退出對話框。並確認其缺省事件值為“OnClick”。

保存頁面,點F12預覽。
在這裡為了讓大家對代碼更加熟悉,這時我們可以打開代碼視圖。我們剛才的操作使文件新添節了一部分代碼。如圖:

小編推薦
熱門推薦