本站原創內容,轉載請注明出處網頁教學網。
行為概述
Dreamweaver MX 2004已經成為網頁設計者的良好的設計工具,我們在使用過程中你注意到它提供的行為功能了嗎?今天在這裡我給大家介紹一下其中的行為的使用。
Dreamweaver MX 2004提供了豐富的行為,這些行為的設置為網頁對象添加一些動態效果和簡單的交互功能,為使那些不熟悉javascript或VBScript的網頁設計師可以方便的設計出通過復雜的javascript或VBScript語言才能實現的功能。如果熟悉javascript或VBScript還可以編寫一些特定的行為來使用。
行為是用來動態響應用戶操作、改變當前頁面效果或是執行特定任務的一種方法。行為是由對象、事件和動作構成。例如,當用戶把鼠標移動至對象上(稱:事件),這個對象會發生預定義的變化(稱:動作)。
對象是產生行為的主體。網頁中的很多元素都可以成為對象,例如:整個HTML文檔、插入的一個圖片、一段文字、一個媒體文件等。對象也是基於成對出現的標簽的,在創建時首先選中對象的標簽。
事件是觸發動態效果的條件。網頁事件分為不同的種類。有的與鼠標有關,有的與鍵盤有關,如鼠標單擊、鍵盤某個鍵按下。有的事件還和網頁相關,如網頁下載完畢,網頁切換等。對於同一個對象,不同版本的浏覽器支持的事件種類和多少也是不一樣的。
動作是最終產生的動態效果。動態效果可能是圖片的翻轉、連接的改變、聲音播放等。
行為可以附加到整個文檔,還可以附加到連接、圖象、表單元素或其他HTML元素中的任何一種,用戶可以為每個事件指定多哥動作。動作按照它們在行為面板的動作列表中列出的順序發生。注意:不同的顯示器支持的行為事件是不一樣的。
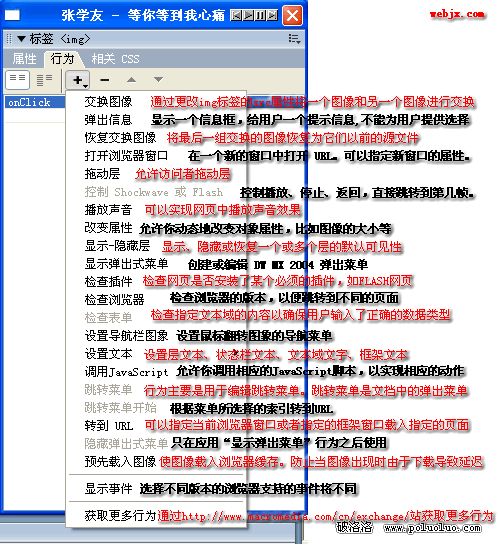
Dreamweaver MX 2004 內置的基本行為如圖所示:

Dreamweaver MX 2004 行為面板
使用“行為”面板將行為附加到頁元素(更具體地說是附加到標簽)並修改以前所附加行為的參數。
若要打開“行為”面板,請選擇“窗口”>“行為”(SHIFT+F3)。“行為”面板如下圖所示:

已附加到當前所選頁元素的行為顯示在行為列表中(面板的主區域),按事件以字母順序排列。如果同一個事件有多個動作,則將以在列表上出現的順序執行這些動作。如果行為列表中沒有顯示任何行為,則沒有行為附加到當前所選的頁元素。
設置“行為”面板選項:“行為”面板具有以下選項:

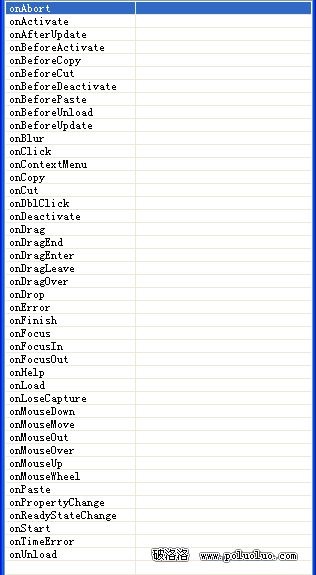
顯示設置事件僅顯示附加到當前文檔的那些事件。事件被分別劃歸到客戶端或服務器端類別中。每個類別的事件都包含在一個可折疊的列表中,您可以單擊類別名稱旁邊的加號/減號按鈕展開或折疊該列表。“顯示設置事件”是默認的視圖。
顯示所有事件按字母降序顯示給定類別的所有事件。
添加行為(+): 是一個彈出菜單,其中包含可以附加到當前所選元素的動作。當從該列表中選擇一個動作時,將出現一個對話框,您可以在該對話框中指定該動作的參數。如果所有動作都灰顯,則沒有所選元素可以生成的事件。
刪除(-):從行為列表中刪除所選的事件。
上下箭頭按鈕將特定事件的所選動作在行為列表中向上或向下移動。給定事件的動作以特定的順序執行。選中一個事件或動作可以更改執行的順序。
事件是一個彈出菜單,根據所選對象的不同,顯示的事件也有所不同。如果未顯示預期的事件,請檢查是否選擇了正確的頁元素或標簽。