本站原創內容,轉載請注明出處網頁教學網。
九.定義 CSS 樣式擴展屬性“擴展”樣式屬性包括過濾器、分頁和光標選項,它們中的大部分效果僅受 Internet Explorer 4.0 和更高版本的支持。
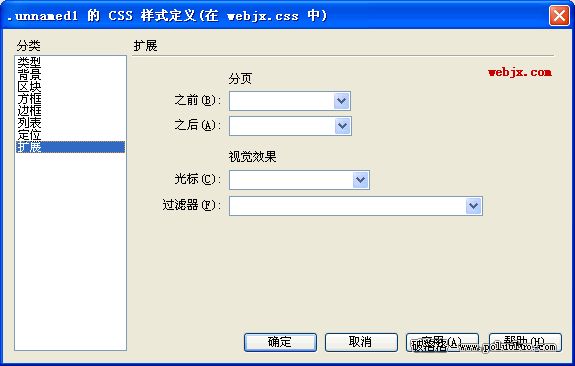
指定擴展屬性:在“CSS 樣式定義”對話框中,選擇“擴展”(如下圖),然後設置所需的樣式屬性。

分頁:在打印期間在樣式所控制的對象之前或者之後強行分頁。選擇要在彈出式菜單中設置的選項。此選項不受任何 4.0 版本浏覽器的支持,但可能受未來的浏覽器的支持。
光標:位於“視覺效果”下的“光標”選項,是光標顯示屬性設置。當指針位於樣式所控制的對象上時改變指針圖像。選擇彈出式菜單(下圖)進行設置。 它的詳細列表和相關說明。

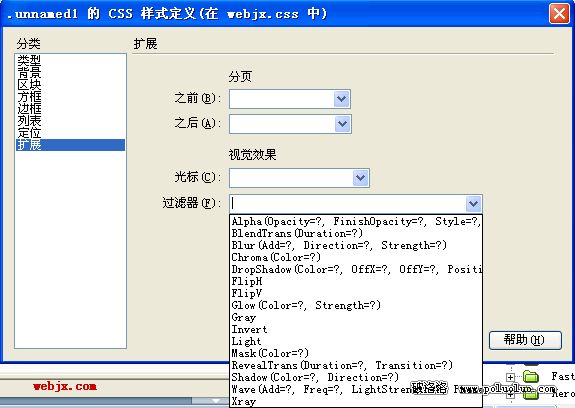
過濾器:又稱 CSS濾鏡, 對樣式所控制的對象應用特殊效果。它把我們帶入絢麗多姿的世界。正是有了濾鏡屬性,頁面才變得更加漂亮。DW MX 2004 擴展類過濾器嵌入16項樣式屬性(如下圖),您可以根據您的需要從“過濾器”彈出式菜單中選擇並加以設置。

下圖列出16項濾鏡及說明,現在再進一步介紹一下:

“Alpha”濾鏡:這個名字,在Flash和Photoshop經常見到。它們的作用基本類似,就是把一個目標元素與背景混合。你可以指定數值來控制混合的程度。這種“與背景混合”通俗地說就是一個元素的透明度。
BlendTrans濾鏡:它的功能也比較單一,就是產生一種精細的淡入淡出的效果。
Blur濾鏡:把它加載到文字上,產生風吹模糊的效果,類似立體字,這將為你在網頁上制作立體字標題帶來了方便。也可以把Blur濾鏡加載到圖片上,能達到用圖象處理軟件制作的效果。
“DropShadow”顧名思義就是添加對象的陰影效果。它的實際效果看上去就象是原來的對象離開了頁面,然後在頁面上顯示出該對象的投影。
CSS的無參數濾鏡共有六個(FlipH、FlipV、Invert、Xray、Gray和Light),雖然它們沒有參數,相對來講,靈活性要差點,但它們用起來更方便,效果也相當明顯。用它們可以使文字或圖片翻轉、獲得圖片的“底片”效果,甚至可以制作圖片的“X光片”效果。
glow濾鏡:使對象的邊緣就產生類似發光的效果,glow”濾鏡制作這種效果操作非常簡便。
Mask濾鏡:可以為網頁上的元件對象作出一個矩形遮罩效果。
wave濾鏡:它的作用是把對象按照垂直的波形樣式扭曲的特殊效果。
Light濾鏡:能產生一個模擬光源的效果,配合使用一些簡單的Javascrpt,使對象產生奇特光照的效果。
RevealTrans動態濾鏡:是一個神奇的濾鏡,它能產生23種動態效果,還能在23種動態效果中隨機抽用其中的一種。用它來進行網頁之間的動態切換,非常方便。