本站原創內容,轉載請注明出處網頁教學網。
八.定義 CSS 樣式定位屬性“定位”樣式屬性使用“層”首選參數中定義層的默認標簽,將標簽或所選文本塊更改為新層。
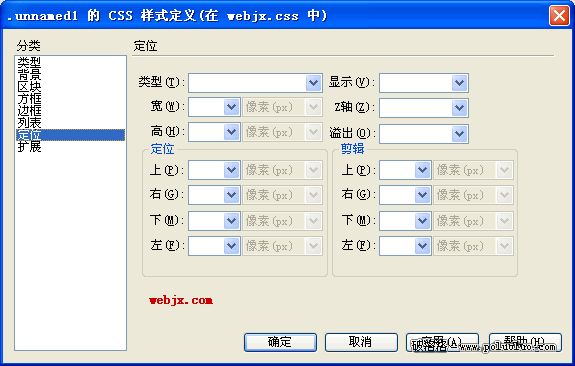
設置層定位屬性:在“CSS 樣式定義”對話框中,選擇“定位”(如下圖),然後設置所需的樣式屬性。

如果不設置屬性可以保持為空。
類型:確定浏覽器應如何來定位層。
絕對:使用“定位”框中輸入的坐標(相對於頁面左上角)來放置層。
相對:使用“定位”框中輸入的坐標(相對於對象在文檔的文本中的位置)來放置層。該選項不顯示在“文檔”窗口中。
靜態:將層放在它在文本中的位置。
顯示:確定層的初始顯示條件。如果不指定可見性屬性,則默認情況下大多數浏覽器都繼承父級的值。選擇以下可見性選項之一:
繼承:繼承層父級的可見性屬性。如果層沒有父級,則它將是可見的。
可見:顯示該層的內容,而不管父級的值是什麼。
隱藏:隱藏這些層的內容,而不管父級的值是什麼。
Z 軸:確定層的堆疊順序。編號較高的層顯示在編號較低的層的上面。值可以為正,也可以為負。(注:使用“層”面板更改層的堆疊順序更容易。)
溢出(僅限於 CSS 層):確定在層的內容超出它的大小時將發生的情況。這些屬性控制如何處理此擴展,如下所示:
可見:增加層的大小,使它的所有內容均可見。層向右下方擴展。
隱藏:保持層的大小並剪輯任何超出的內容。不提供任何滾動條。
滾動:在層中添加滾動條,不論內容是否超出層的大小。專門提供滾動條可避免滾動條在動態環境中出現和消失所引起的混亂。該選項不顯示在“文檔”窗口中,並且僅適用於支持滾動條的浏覽器。注意:Internet Explorer 和 Netscape Navigator 6 支持此屬性。
自動:使滾動條僅在層的內容超出它的邊界時才出現。該選項不顯示在“文檔”窗口中。
定位:指定層的位置和大小。浏覽器如何解釋位置取決於“類型”設置。如果層的內容超出指定的大小,則大小值被覆蓋。
位置和大小的默認單位是像素。對於 CSS 層,還可以指定下列單位:pc(十二點活字)、pt(點)、in(英寸)、mm(毫米)、cm(厘米)、(ems)、(exs) 或 %(父級值的百分比)。縮寫必須緊跟在值之後,中間不留空格:例如,3mm。
剪輯:定義層的可見部分。如果指定了剪輯區域,可以通過腳本語言(如 javascript)訪問它,並操作屬性以創建像擦除這樣的特殊效果。通過使用“改變屬性”行為可以設置這些擦除效果。
設置完這些選項後,在面板左側選擇另一個 CSS 類別以設置其它的樣式屬性,或單擊“確定”。