Dreamweaver MX 2004 CSS使用教程之CSS列表屬性
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
七.定義 CSS 樣式列表屬性“CSS 樣式定義”對話框的“列表”類別為列表標簽定義列表設置(如項目符號大小和類型)。
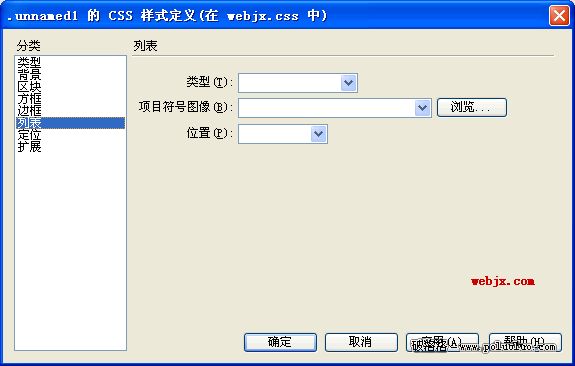
定義列表樣式:在“CSS 樣式定義”對話框中,選擇“列表”(如下圖),然後選擇所需的樣式屬性。

如果不設置屬性可以保持為空。
類型:設置項目符號或編號的外觀。兩種浏覽器都支持“類型”。
項目符號圖像:可以為項目符號指定自定義圖像。單擊“浏覽”選擇圖像或鍵入圖像的路徑。
位置:設置列表項文本是否換行和縮進以及文本是否換行到左邊距。
設置完這些選項後,在面板左側選擇另一個 CSS 類別以設置其它的樣式屬性,或單擊“確定”。
小編推薦
熱門推薦