Dreamweaver MX 2004 CSS使用教程之CSS區塊屬性
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
四.定義 CSS 樣式區塊屬性使用“CSS 樣式定義”對話框的“區塊”類別可以定義標簽和屬性的間距和對齊設置。
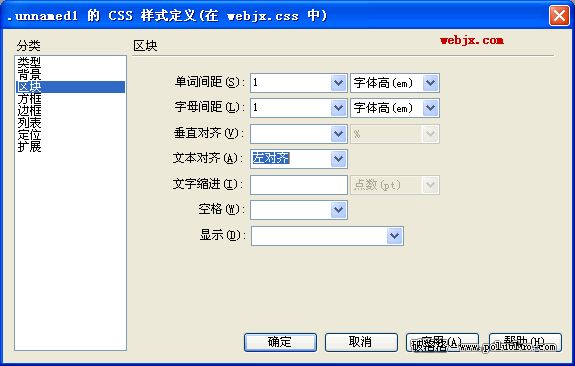
定義區塊設置:在“CSS樣式定義”對話框中,選擇“區塊”(如下圖),然後設置所需的樣式屬性。

如果不設置屬性可以保持為空。
單詞間距:設置單詞的間距。若要設置特定的值,請在彈出式菜單中選擇“值”,然後輸入一個數值。在第二個彈出式菜單中,選擇度量單位。
注意:可以指定負值,但顯示取決於浏覽器。Dreamweaver 不在“文檔”窗口中顯示該屬性。
字母間距:增加或減小字母或字符的間距。若要減少字符間距,請指定一個負值(例如 -4)。字母間距設置覆蓋對齊的文本設置。
垂直對齊:指定應用它的元素的垂直對齊方式。僅當應用於 <img> 標簽時,Dreamweaver 才在“文檔”窗口中顯示該屬性。
文本對齊:設置元素中的文本對齊方式。兩種浏覽器都支持“文本對齊”屬性。
文本縮進:指定第一行文本縮進的程度。可以使用負值創建凸出,但顯示取決於浏覽器。僅當標簽應用於塊級元素時,Dreamweaver 才在“文檔”窗口中顯示該屬性。兩種浏覽器都支持“文本縮進”屬性。
空格:確定如何處理元素中的空白。從下面三個選項中選擇:“正常”收縮空白;“保留”的處理方式即保留所有空白,包括空格、制表符和回車;“不換行”指定僅當遇到 <br> 標簽時文本才換行。Dreamweaver 不在“文檔”窗口中顯示該屬性。
顯示:指定是否顯示以及如何顯示元素。“無”關閉它被指定給的元素的顯示。
設置完這些選項後,在面板左側選擇另一個 CSS 類別以設置其它的樣式屬性,或單擊“確定”。
小編推薦
熱門推薦