本站原創內容,轉載請注明出處網頁教學網。
一.CSS概述如今網頁的排版格式越來越復雜,很多效果需要通過CSS來實現,Dreamweaver MX 2004在CSS功能設計上做了很大的改進。今天給大家具體談談如何使用Dreamweaver MX 2004 CSS功能,我相信當你看完這個教程之後你會覺得CSS使用是那樣的簡單,而創作出來的效果卻是驚人的。
現代網頁制作離不開 CSS技術,采用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。 用CSS不僅可以做出美觀工整令浏覽者賞心悅目的網頁,還能給網頁添加許多神奇的效果。
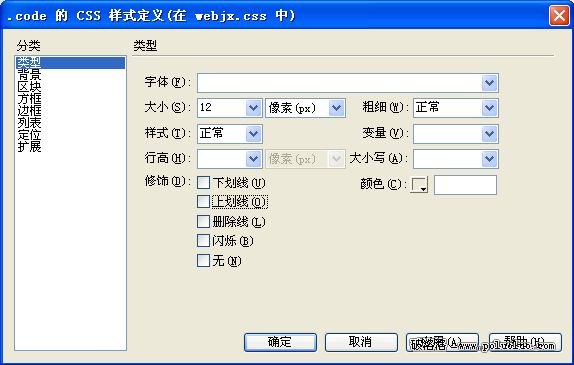
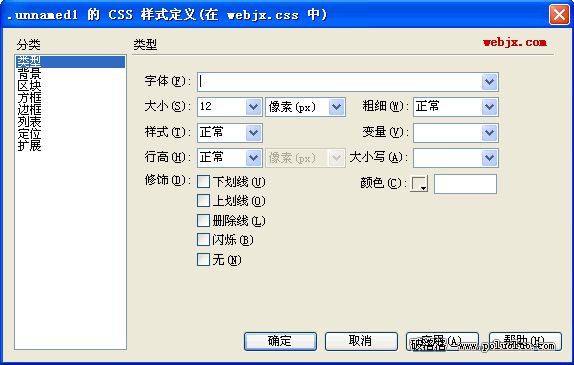
創建CSS樣式表的過程,就是對各種CSS屬性的設置過程,所以了解和掌握屬性設置非常重要。在DW MX 2004的CSS樣式裡包含了W3C規范定義的所有CSS1的屬性,把這些屬性分為:類型、背景、區塊、方框、邊框、列表、定位、擴展等八個部分,如下圖:

DW MX 2004 實現CSS屬性設置功能是完全可視化的,無需編寫代碼。下面我們分別詳細講解。 為了便於理解,從開始創建新的 CSS 樣式表說起:
【創建新的 CSS 樣式】
將插入點放在文檔中,然後執行以下操作之一打開“新建 CSS 樣式”對話框:
在“CSS 樣式”面板(“窗口”>“CSS 樣式”)中,單擊面板右下角區域中的“新建 CSS 樣式”按鈕,如下圖:

在文本屬性檢查器中,從“樣式”彈出式菜單中選擇“管理樣式”,然後在出現的對話框中單擊“新建”。
在“相關 CSS”選項卡(選擇“窗口”>“標簽檢查器”,然後單擊“相關 CSS”選項卡)中右鍵單擊,然後從上下文菜單中選擇“新建規則”。
選擇“文本”菜單>“CSS 樣式”>“新建(N)…”。
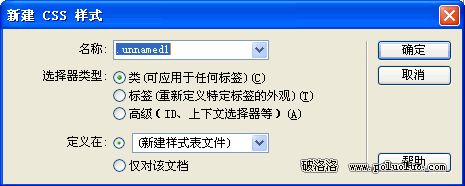
“新建 CSS 樣式”對話框隨即出現,如下圖:

定義您要創建的 CSS 樣式的類型:
若要創建可作為 class 屬性應用於文本范圍或文本塊的自定義樣式,請選擇“創建自定義樣式 (Class)”,然後在“名稱”文本框中輸入樣式名稱。
注意:類名稱必須以句點開頭,並且可以包含任何字母和數字組合(例如,.mycss)。如果您沒有輸入開頭的句點,DW MX 2004將自動為您輸入。
若要重定義特定 HTML 標簽的默認格式,請選擇“重定義標簽”,然後在“標簽”字段中輸入一個 HTML 標簽,或從彈出式菜單中選擇一個標簽。
若要為具體某個標簽組合或所有包含特定 Id 屬性的標簽定義格式,請選擇“使用 CSS 選擇器”,然後在“選擇器”文本框中輸入一個或多個 HTML 標簽,或從彈出式菜單中選擇一個標簽。彈出式菜單中提供的選擇器(稱作偽類選擇器)包括 a:active、a:hover、a:link 和 a:visited。
選擇定義樣式的位置:
若要創建外部樣式表,請選擇“新建樣式表文件”。
若要在當前文檔中嵌入樣式,請選擇“僅對該文檔”。
單擊“確定”。