閒話少說,現在我們就開始利用Dreamweaver mx 2004 定義我們的站點了。
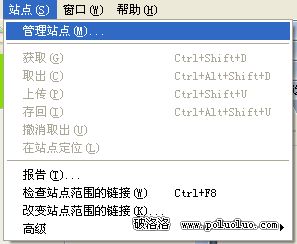
下面我們打開【主菜單】——【站點】裡面的站點管理

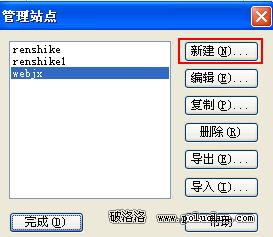
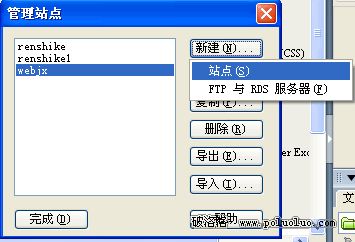
新建一個站點


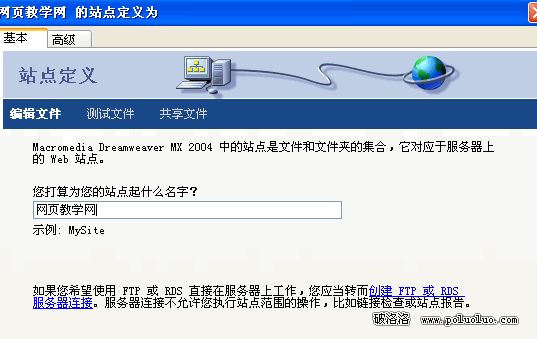
好了現在出現了下一個界面、我們先講解“基本定義站點模式”選擇基本之後你會看到“你打算為您的站點起什麼名字?”在裡面輸入你網站的名字。在點底下的按鈕“下一個”。

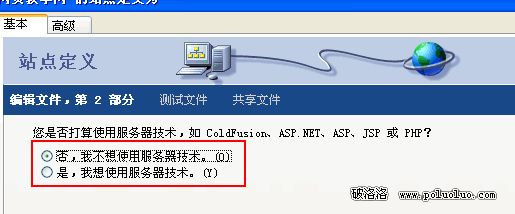
下面我們看到,設置服務器技術選項,有2個選項,
第一個是“否,我不想使用服務器技術”
第二個是“是,我想使用服務器技術”。這個選項決定你是否使用數據庫腳本語言。關於數據庫方面的知識我們在後面一一解答,下面的例子先學習靜態站點的定義。
⊙“靜態”網站的致命弱點就是不易維護,為了不斷更新網頁內容,你必須不斷地重復制作HTML文檔,隨著網站內容和信息量的日益擴增,你就會感到工作量大得出乎想象。
⊙那麼什麼是動態網站呢?所謂“動態”,並不是指那幾個放在網頁上的GIF動態圖片,在這裡筆者為動態頁面的概念制定了以下幾條規則
1、“交互性”即網頁會根據用戶的要求和選擇而動態改變和響應,將浏覽器作為客戶端界面,這將是今後WEB發展的大事所趨。
2、“自動更新”即無須手動地更新HTML文檔,便會自動生成新的頁面,可以大大節省工作量。
3、“因時因人而變”,即當不同的時間、不同的人訪問同一網址時會產生不同的頁面,是不是很酷?
我們下面的例是定義靜態網站所以,我們選擇“否,我不想使用服務器技術”之後點“下一個”

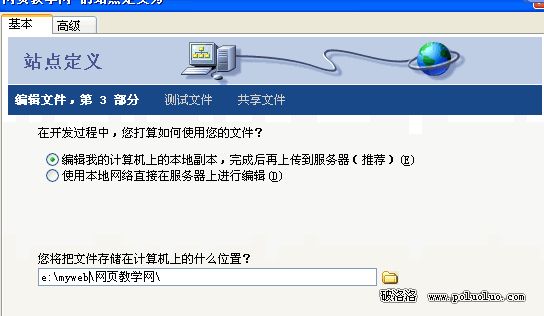
之後看見 2個選項,第一個是編輯我的計算機上的本地副本,完成後再上傳到服務器,我們選擇這個選項,之後點右面的“小文件夾”

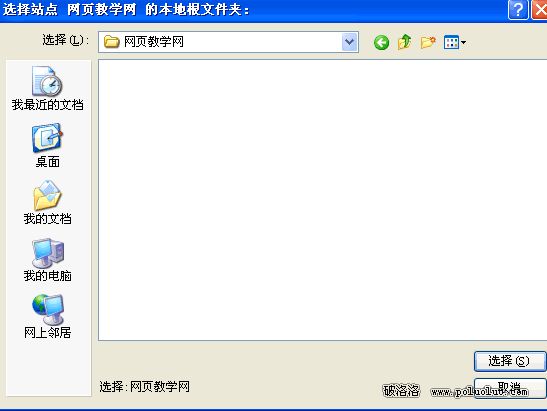
找到你網站文件存儲的位置,我的網站是放在了E:\myweb\網頁教學網\裡面,這個要看你的網站的要放在哪個位置了,所以就不在詳細的講解這個問題了 。好了已經設置好了,點底下的“選擇”

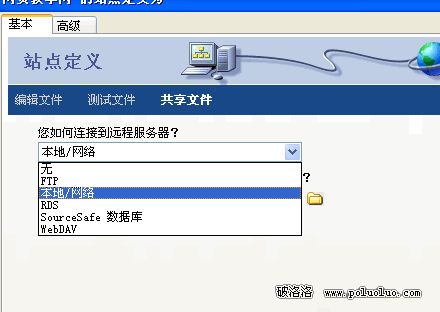
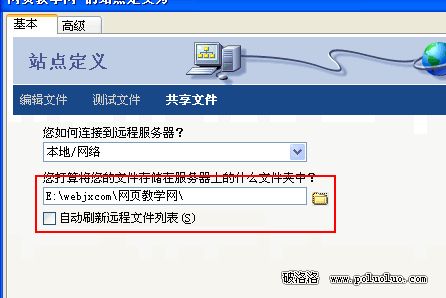
之後點“下一個”按鈕,你就會看見下面的選項。(你如何連接到遠程服務器),因為我們一般都是在本地調試的所以我們選擇“本地/網絡”

在本地網絡的下面“你打算將您的文件存儲在服務器上的什麼文件夾”,這個還要您自己決定。

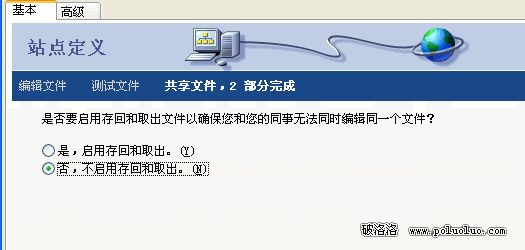
之後點“下一步”會看到下面的選項,我們選擇“否,不啟動用存回和取出。

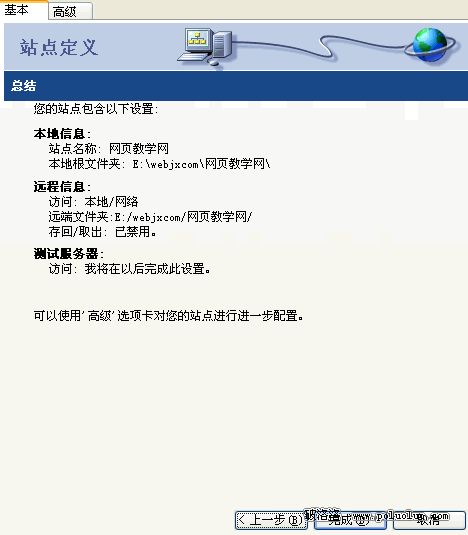
在點下一個,成功了。

相關文章
- 菜鳥學用DreamWeaver做ASP
- 菜鳥學用Dreamweaver MX 2004行為(12)跳轉菜單
- 菜鳥學用Dreamweaver MX 2004行為(13)拖動層
- 菜鳥學用Dreamweaver MX 2004行為(14)預先載入圖象
- 菜鳥學用Dreamweaver MX 2004行為(15)顯示彈出菜單
- 菜鳥學用Dreamweaver MX 2004行為(16)設置文本
- 菜鳥學用Dreamweaver MX 2004行為教程
- 菜鳥學用Dreamweaver MX 2004行為(1)行為概述
- 菜鳥學用Dreamweaver MX 2004行為(2)認識行為事件
- 菜鳥學用Dreamweaver MX 2004行為(3)行為的使用