Dreamweaver構建Blog全程實錄(1)
編輯:Dreamweaver相關
當今,網絡數據庫的應用已十分廣泛,它的開發也是程序員必備的技能之一,但由於數據庫的開發難度大、程序復雜,常使許多初學者止步。在這裡,以Doking’s BLOG的實例開發為教程,引導眾多初學者在幾乎不用編程的情況下也能開發網絡數據庫。
1.1 什麼是BLOG
BLOG,就是“網絡日志”。Blog通常是由簡短且經常更新的Post所構成;這些張貼的文章都按照年份和日期排列。Blog的內容和目的有很大的不同,從對其他網站的超級鏈接和評論,有關公司、個人、構想的新聞到日記、照片、詩歌、散文,甚至科幻小說的發表或張貼都有。許多Blog是個人心中所想之事情的發表,其它Blog則是一群人基於某個特定主題或共同利益領域的集體創作
1.2 Doking’s BLOG功能簡介
Doking’sBLOG是Doking公司為加強部門溝通、團隊合作而開發的,主要包括了平面設計、3D設計、網頁設計、網絡編程等方面的技術交流。它是采用Dreamweaver MX+Access+ASP.NET開發,共分為用戶系統和管理員系統兩大部分。
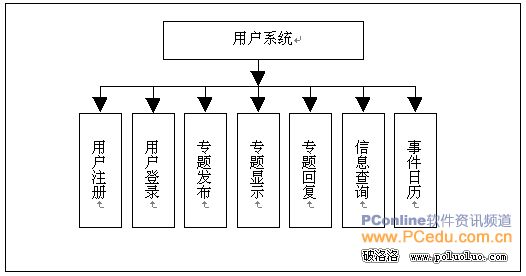
用戶系統結構如圖1-1所示。

圖1-1 用戶系統結構圖
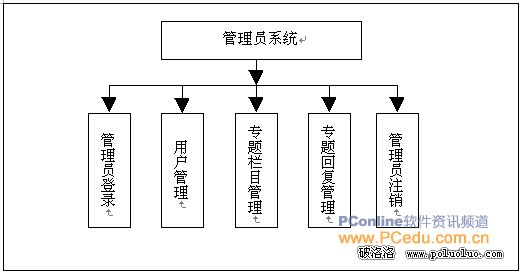
管理員系統結構如圖1-2所示。

圖1-2 管理員系統結構圖
1.3 為什麼選擇Dreamweaver MX
因為Dreamweaver MX提供了“不用手寫代碼”就能創建ASP.NET頁面的功能。在Dreamweaver MX中基本不用手寫代碼就能實現記錄的插入、刪除和更新,而且DataSet數據集提供了DataGrid、DataList、Repeater等數據顯示控件,使數據庫的開發更靈活、方便。
提醒:每個方案開發之前,應該先畫好系統結構圖,甚至要做好案例分析,每個模塊要畫上流程圖。
小編推薦
熱門推薦