前言
“新聞系統”似乎是所有學Dreamweaver UltraDev(以下簡稱UD)的朋友的第一課,什麼!!!我們今天又要做新聞系統!大家都會的啦!呵,今天給大家講的是能夠生成靜態的*.htm頁的新聞系統哦!
所謂的靜態頁的新聞系統是怎麼回事的呢?我們來看新浪的新聞頁,地址如:http://news.sina.com.cn/c/2002-05-23/1558584195.html。這個地址怎麼是*.htm結尾的呢?我們用ASP做的話,不都是好象http://news.sina.com/news.asp?ID=242553的嗎?難道新浪的新聞都是手動添加的嗎?”一位論壇中朋友不禁問道。答案當然不是(如果是這樣的話,新浪的後台管理人員打字都要把手打短了,哈)! 其實新聞仍然是用數據庫的形式添加的,只是生成的同時使用FSO(“FileSystemObject”,就是我們所謂的File Access組件),把數據庫的內容寫成靜態的*.htm頁面,這樣做有什麼好處呢? 當網站流量太大的時候,我們的ASP就忙不過來了,大量的數據庫檢索查詢,會讓我們的服務器承受不住,如果請求的都是靜態頁的話,就大大降低了服務器的負荷,速度當然也快啦!
好了,是不是有點興趣了,下面我們說說程序的要求和制作的要點:
1、服務器系統:win2000 IIS5.0或IIS4.0(強烈建議);
2、你的系統或是遠端服務器必須支持FSO(FileSystemObject文件讀寫);
3、在程序制作中我們要學會分離UD產生的代碼(也讓我們能夠理解UD讓人“恐怖”的代碼);
4、部分的手寫代碼,結合UD的代碼制作(從來沒打開過code窗口的朋友可要注意哦);
OK!做好准備了!就讓我們開始吧!
上篇:新聞的添加
1、頁面清單。在這個簡單的新聞系統中,我們要用到如下頁面:add.asp(添加新聞),browse.asp(新聞浏覽),del.asp(刪除新聞),example_updata.asp(模板修改), save.asp(保存新聞),ok.htm(成功頁) ,updata.asp(修改新聞),updata_save.asp(保存修改)
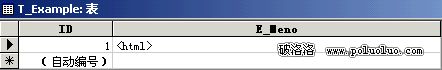
2、數據庫准備。建立個數據庫(這裡我們采用Access2000)文件:asp2htm.mdb,建2個表:T_News,T_Example,具體如圖:


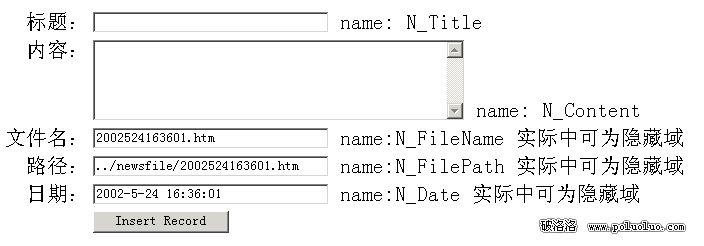
3、建立模板。模板是做什麼的?它就是我們最後見到的新聞頁面,就好象我們以前做的新聞系統一樣,不過這裡我們只是用它來過個渡。我們建立一個任意名稱的頁,如:Example.htm(點擊查看,可以保存這個頁面成example.htm),我們可以在我們想要顯示新聞內容的地方寫上: E_Title(標題),E_Content(內容),E_Date(時間)。當然我們可以自己做個頁面,關鍵是一定要有這就個變量,這個的作用是用來讓數據庫內容替換它,所以很重要。然後我們轉到example.htm的代碼窗口,選中全部的代碼,拷貝它,打開數據庫文件asp2htm.mdb,在T_Example表裡查入一條新記錄,把剛才拷貝的代碼加進去。如圖:


其中的表單各項的名稱請按照圖中的設置。我們看到表單裡的有幾項已經填了內容了,我們先不去管它。打開服務器行為面板(Window ---> Server Behaviors),添加一個Insert Record行為,這個我想大家都很熟了,就不多講了,和表單中的各項對應好,把成功後的頁面轉到ok.htm頁,就OK了。
接下來我們就要給UD的代碼做做手術了。轉到代碼窗口,拷貝從頭開始到<html>標記前的代碼:
<%@LANGUAGE="VBSCRIPT"%>
<!--#include file="../Connections/asp2htm.asp" -->
....................
....................
....................
If (MM_editRedirectUrl <> "") Then
Response.Redirect(MM_editRedirectUrl)
End If
End If
End If
%>
接下來打開save.asp頁面(可以是個空的頁面),把這寫代碼貼進去,保存。這樣我們就把UD生成的添加記錄代碼分離了哦!最後,要把表單發送到save.asp頁面,發送類型“post”,action="save.asp"。
5、用時間做文件名和取得靜態*.htm頁的保存路徑。這裡是一寫手寫的代碼,主要有一個函數,用來把當前時間做為文件名,就好象 當前時間.htm,那就避免了文件重名的問題了。函數如下:
<%
function makefilename(fname)
fname = now()
fname = replace(fname,"-","")
fname = replace(fname," ","")
fname = replace(fname,":","")
fname = replace(fname,"PM","")
fname = replace(fname,"AM","")
fname = replace(fname,"上午","")
fname = replace(fname,"下午","")
makefilen