本教程假設您對 HTML 、Photoshop 6.0 、ASP 、Access 2000 、Web 配置已經很熟悉,同時對於 Dreamwaver MX 的靜態、動態頁面制作也有一定基礎。如果您對以上技術不是很熟悉,請參考相關書籍,或到本站論壇探討。
本教程是以本人所在城市的一個114電話號碼查詢程序為主介紹的,功能相對簡單。因此,如果您看懂了本教程,那麼,不難開發出更高級的程序了。
教程共分成8講,分別是:第一講:功能設計、第二講:設計數據庫、第三講:設計網頁圖像並切圖、第四講:在Dreamweaver MX 中建立站點,並規劃站點、第五講:建立相關各個靜態頁面、第六講:將靜態頁面修改為動態頁面、第七講:編制後台管理程序、第八講:整體測試。
下面進行第一講:功能設計
電話號碼查詢大家都知道可以通過114電話來查,但查詢的結果僅包括電話對應的企業或個人的名稱。其它的資料無法得到,而且還需要支付電話費,如果通過網絡來實現,將會是很方便的。目前,互聯網上的電話號碼查詢網站很多,他們的功能都很強大,不僅做到了最基本的電話號碼查詢,同時也包含了企業的資訊、企業的宣傳、乃至會員企業的產品銷售等活動。他們都屬於電子商務類站點了。我們要設計的程序可沒有他們那樣復雜,那麼,我們要實現是什麼功能呢?我說一下簡單的功能要求:
1、通過輸入企業名稱或戶主名稱查詢電話號碼;
2、企業資料包含企業的聯系方式與經營介紹信息;
3、企業可以實現排名,熱點企業可以顯示在每次查詢的企業推薦位置,實現更好的宣傳;
4、企業的經營類別可以自定義,同時可以按照企業的經營類別查詢電話號碼;
5、沒有登記的企業可以在線填寫表格實現自動提交;
6、提供後台的管理。包括,企業提交表格的審核、企業的顯示排名、重點推薦企業的設置等;
怎麼樣,功能是不是還湊合?下面我再說說我們的技術特點:
1、通過 Include(包含)的形式組織頁面,使程序模塊化;
2、使用 Photoshop 6.0 設計頁面,同時切圖,方便從整體角度構造頁面布局;
3、在數據庫中使用“一對多”關系來構造數據庫,使其設計的更合理;
4、通過 Dreamweaver MX 設計頁面,同時應用“數據庫行為”來建立網頁,使您身感 Dreamweaver MX 功能之強大;
5、手工修改 Dreamweaver MX 生成的代碼並解釋代碼,讓您開發出自己想要的功能。
怎麼樣,有信心嗎?有的話就拿起鼠標,我們一起來!
我們的程序所用的數據庫選擇的微軟的 Access 2000 ,選擇他的原因是他比較小巧、包含在 Office 2000 中、適合於訪問量和數據量不大的應用,同時也易於學習。如果您使用的是 SQL Server 2000 或是其它什麼數據庫,那麼您可以根據本教程在您的數據庫系統中建立相應的庫。
我們打開 Access 2000,首先 Access 會在第一個屏幕讓我們選擇一個已有的數據庫或是新建一個數據庫,如果我們是初次使用,可以選擇“空 Access 數據庫”,這是系統會讓我們輸入數據庫名和選擇數據庫對應的路徑。如果是打開已經建立完畢的數據庫,可以在下面的列表框裡面選擇一個已經存在的。或是選擇“更多的文件...”
通過手工的方式定位數據庫。如圖2-1:

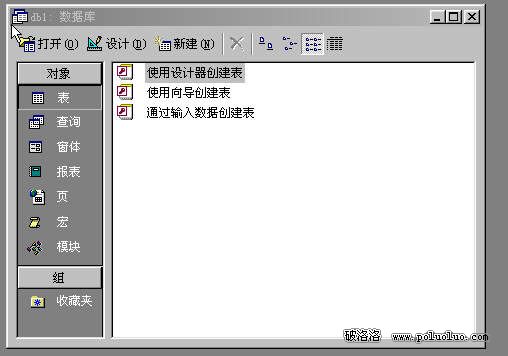
不管如何,我們會進入數據庫的設計視圖。如圖2-2:

下面,我們新建數據表,在窗口中選擇“使用設計器創建數據表”,然後建立兩個表,表名分別是行業情況表和電話號碼表,分別取名為,hy和tele。
這裡需要注意的是,我們通過在tele表裡面建立hy_id字段,實現對行業表之間“一對多關系”的建立,以方便以後擴充行業情況。同時,在電話表裡面除了設置基本的電話信息外,還設置了一些標志性字段。例如:Is_Top、Is_Good、Is_Pass。意義為:如果Is_Top的值是1,則此條信息將在電話號碼本中的頂部顯示。Is_Good 為推薦標志,如果此字段為1,則表示將用紅字顯示此條電話號碼。而Is_Pass則表示,如果用戶在線填寫表單,那麼填寫的內容將不馬上顯示到查詢結果中,而是需要以後通過我們的審核,審核通過後才能顯示出來。那麼,如果該字段為1,則表示已經通過審核。以上三個字段默認值均為0。
至此,我們的數據庫便建立完畢了。大家主要注意的是關系的建立和標志性字段的建立。這些將有效的提高我們程序的功能。
在下一部分中,我們將介紹設計網頁圖像並切圖,讓我們的網頁有個最初的視覺效果。
如果網頁中沒有圖像,那麼效果一定很糟。對於網頁圖像的制作,每位朋友都有自己的制作方法。比如,有的朋友喜歡每用到一個圖像畫一個圖像;有的朋友喜歡直接在別的網站找些Gif動畫圖像或將素材庫裡面的素材修改後直接插入到自己的網頁中。至於那種方法比較好,我不准備評價,畢竟各有各的好處。
在這裡,我說說我做網頁的步驟:第一步是先用Photoshop建立一個760寬1000多象素高的畫布,在這個花布上完成每個頁面圖像的繪制。如果網頁中有Flash動畫,便留下位置,以後在Flash中制作。第二步是將畫好的頁面切圖。第三步,在Dreamweaver MX 中拼合這些切圖。第四步,畫下一個頁面。周而復始,直至把所有的頁面都畫完。
這就是我畫頁面的步驟,當然,畫頁面也可以在Fireworks或Imageready中完成,用他們做頁面的同時還可以建立動畫或下拉菜單等更好的視覺效果。但因為我們主要以程序為主,因此就沒有太追求更好的視覺效果。還有一部分人喜歡動態Flash站,他們的制作順序只有Flash、ASP(如果用ASP做後台編程環境)和數據庫,我也將在以後推出一個【用Flash MX 2004 + Dreamweaver MX 2004 + ASP + Access2000 打造Flash留言本】的教程中介紹。
最後說一下,以上的步驟是一個人建立網站時的步驟。如果您的網站規模比較大,有專門的程序員編寫程序,也有相應的美工設計界面,至於數據庫,甚至還有專門建立數據庫的人員。那麼建立的方法將不會僅僅這幾步。畢竟我們網友中有很多人是一個人搞網站,什麼都由一個人來,那麼本教程將很適合您。(但這種形式不是正規的形式,就像一個公司只有一個人搞,這樣的公