將Fireworks文件導出到Dreamweaver庫
編輯:Dreamweaver相關
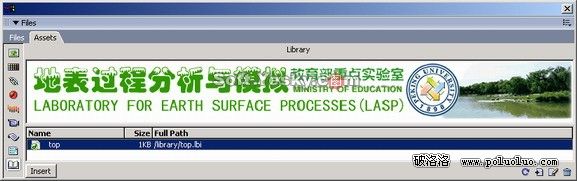
Dreamweaver的庫項目位於Dreamweaver的Assets面板之中,如圖14所示,它是根站點上命名為“library”的文件夾中的 HTML文件的一部分。庫項目簡化了常用的網站組件(如站點的每個網頁上出現的公司標識或導航欄)的編輯和更新過程。可以將副本從“庫”中拖動到網站的任何網頁,但只能編輯主庫項目,而不能在 Dreamweaver 文檔中直接編輯庫項目。然後,可以在整個網站中放置該主庫項目時讓Dreamweaver更新它的每個副本。與 Fireworks的元件非常相似,Dreamweaver中對庫文檔所做的更改在整個網站的所有庫實例中都會反映出來。

圖14 Dreamweaver中資源面板的庫文件
如果要將Fireworks文件導出到Dreamweaver庫,可選擇“File”菜單下的“Export”選項,從保存類型下拉列表中選擇“Dreamweaver Library”,會彈出出現一個如圖15所示的對話框,提示建立一個Library文件夾。

圖15 建立庫文件夾提示框
點擊“OK”按鈕,這時候會出現選擇文件夾對話框,選擇庫文件所在的Library文件夾,如圖16所示。選擇“打開”,回到“Export”對話框中給庫文件命名即可,如果圖像包含切片,我們還可以選擇切片選項。選擇“Put images in subfolder”(將圖像放入子文件夾)可以選擇一個單獨的文件夾來保存圖像。最後單擊“保存”即可。如圖17所示。

圖16選擇庫文件所在的Library文件夾

圖17 導出庫文件
小編推薦
熱門推薦