本站原創內容,轉載請注明出處網頁教學網。
顯示彈出菜單
彈出菜單通常是在Web頁中由鼠標來觸發的一種菜單導航效果,當鼠標移動到導航對象上,就會顯示彈出菜單。當鼠標從導航對象上移開,彈出菜單自動消失。
若要查看文檔中的彈出菜單,您必須在浏覽器窗口中打開該文檔,然後將鼠標指針滑過觸發圖像或鏈接。
制作彈出彈出菜單具體制作過程:
選擇要附加該行為的對象並打開“行為”面板,從“動作”中選擇“顯示彈出菜單”。如圖:


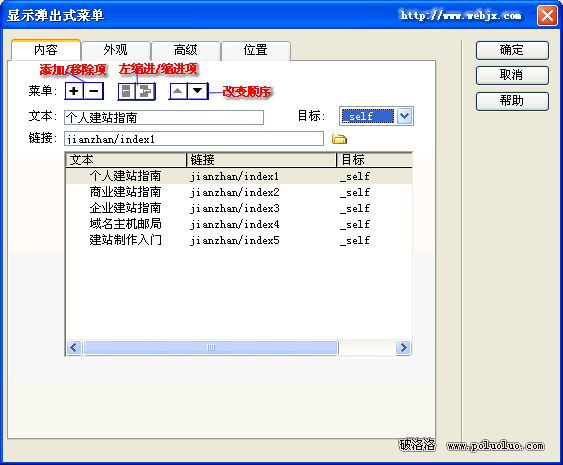
在出現的“顯示彈出菜單”對話框中,使用以下標簽來設置彈出菜單的選項:
內容:允許您單獨設置各菜單項的名稱、結構、URL 和目標。
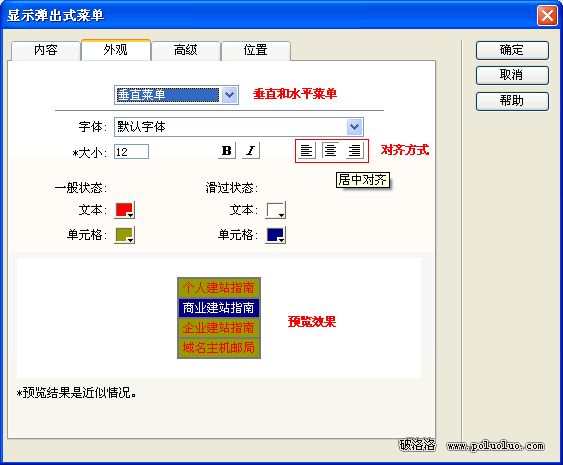
外觀:使您能夠設置菜單“一般狀態”和“滑過狀態”的外觀以及設置菜單項文本的字體選擇。
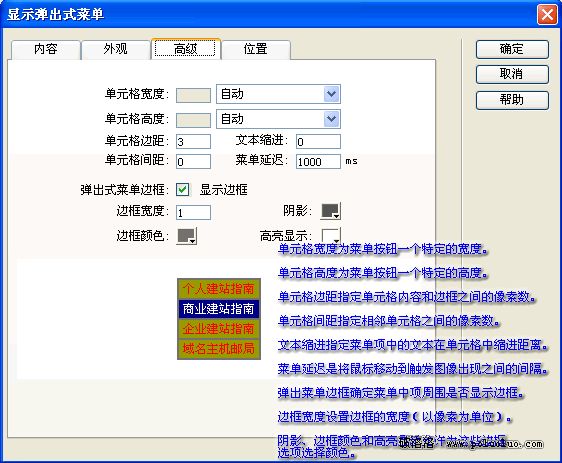
高級:允許您設置菜單單元格的屬性。例如,您可以設置單元格的寬度和高度、單元格顏色和邊框寬度、文本縮進以及在用戶將鼠標指針移到觸發器上後菜單出現之前的延遲時間長度。
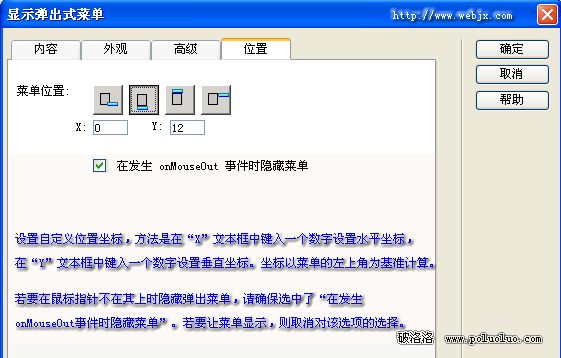
位置:允許您設置菜單相對於觸發圖像或鏈接的放置位置。
添加、刪除和更改彈出菜單項的順序
使用“顯示彈出菜單”對話框的“內容”標簽創建菜單。您還可以使用此標簽刪除現有項或更改它們在菜單上出現的順序。
若要添加彈出菜單項,請執行以下操作:
在“內容”標簽中,通過執行以下操作創建一個彈出菜單項。
在“文本”文本框中,選擇默認文本(“新建項目”),然後鍵入要顯示在彈出菜單中的文本。
若要創建子菜單項,請執行以下操作:
在“顯示彈出菜單”列表中,選擇要將其創建為子菜單項的項,然後進行以下操作:
若要在菜單列表中縮進項,請單擊(縮進項)按鈕。
若要刪除縮進,請單擊(凸出項)按鈕。
注意:您不能使列表中的第一個菜單項成為子菜單項。
設置彈出菜單的外觀
在創建了菜單項之後,使用“顯示彈出菜單”的“外觀”選項卡設置彈出菜單的方向、字體屬性和按鈕狀態屬性。如下圖:

“外觀”選項卡的預覽窗格概略顯示您在此選項卡中設置的選項。按如圖所示設置你需要的效果。
設置高級外觀選項
使用“高級”標簽中的選項指定菜單單元格的其它屬性。
單擊“高級”選項卡,然後設置要應用於菜單項的選項,如下圖:

設置彈出菜單在文檔中的位置
使用位置選項設置彈出菜單相對於觸發圖像或鏈接的顯示位置。您還可以設置當用戶將鼠標指針移開觸發器之後該菜單是否隱藏。
在“顯示彈出菜單”對話框中,單擊“位置”標簽。如下圖:

如果覺得哪有問題我們還可以通過行為面板中的動作來打開修改。修改完該彈出菜單後,單擊“確定”,點擊F12預覽。
最後你要看看代碼視圖中的代碼啊!這樣有助於我們學習啊。