框架是一種先進的web技術,它比模板更靈活,可以方便創建使用相同布局的多個頁面。本文介紹創建基於框架的網頁步驟和對框架的修改。 在制作該框架頁面之前先做好3個頁面!
一、創建框架
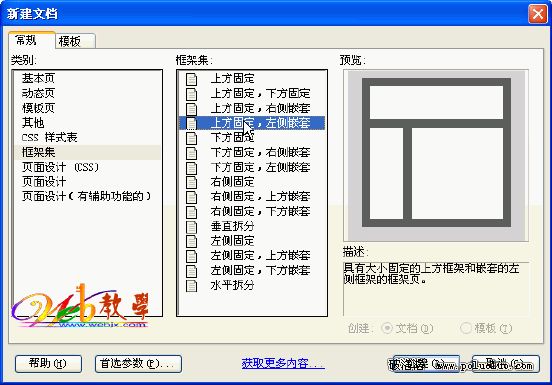
1.選擇“文件”>“新建”,在“新建文檔”對話框中,選擇“框架集”類別,從“框架集”列表選擇合適的框架集。

2.選擇“窗口”>“框架”,打開“框架”面板。 在“框架”面板中單擊框架,選擇一個框架。 (如果要選擇一個框架集,在“框架”面板中單擊環繞框架集的邊框)。

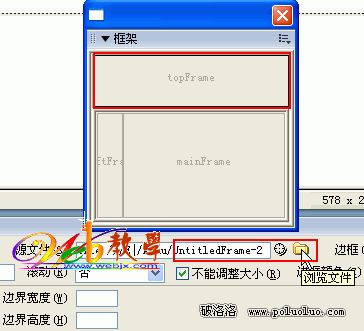
3.在框架面板中單擊其中的一個框架頁,然後打開“屬性面板”,點擊“浏覽文件”按鈕。給它選擇一個文件。如下圖:

4.選擇在框架中打開的頁面。之後重復上面的步驟為第2、3個框架設置相應的框架頁!
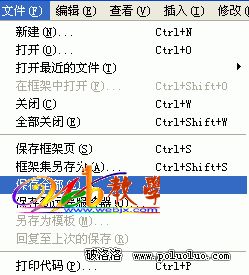
5.選擇“文件”>“保存全部”。 因為前幾步已經選定了框架文件,這裡只出現保存框架集文件,為框架命名,保存。一個完整的框架頁面就做好了。

二、修改框架
1.拆分框架。
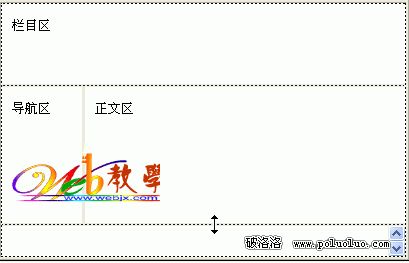
(1)在框架頁面中,將插入點放在邊框上,出現雙向箭頭。

(2)向上拖動邊框,產生一個新的框架文件。

(3)在屬性面板上,為新框架命名,並且點擊“浏覽文件”,選擇一個文件作為框架的“源文件”。

(4)選擇“文件”>“保存全部”。注:要使用不在“設計”視圖邊緣的框架邊框拆分一個框架,在按住 Alt 鍵的同時拖動框架邊框。
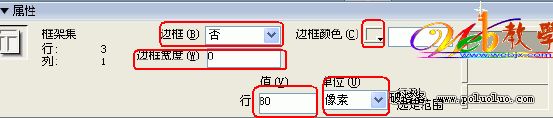
2.查看和設置框架集屬性
選擇“窗口”>“框架”,打開“框架”面板。 在“框架”面板中單擊環繞框架集的邊框,選中框架集。在屬性面板上,選中框架區,然後修改框架集屬性。使用類似的方法修改框架文件的屬性。

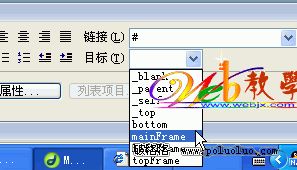
3.設置鏈接的目標框架
在框架頁面中選擇一個鏈接,在“目標”彈出式菜單中,選擇鏈接的文檔應在其中顯示的框架或窗口。
_blank 在新的浏覽器窗口中打開鏈接的文檔,同時保持當前窗口不變。
_parent 在顯示鏈接的框架的父框架集中打開鏈接的文檔,同時替換整個框架集。
_self 在當前框架中打開鏈接,同時替換該框架中的內容。
_top 在當前浏覽器窗口中打開鏈接的文檔,同時替換所有框架。
如果鏈接需要在框架頁之外打開,使用 target="_top" 或 target="_blank"。