Dreamweaver MX 2004高級技巧(4)制作彈出小窗口
編輯:Dreamweaver相關
彈出窗口經常用於發布站內公告,或作為一個網站的廣告來使用,今天給大家介紹如何使用Dreamweaver MX 2004制作彈出小窗口
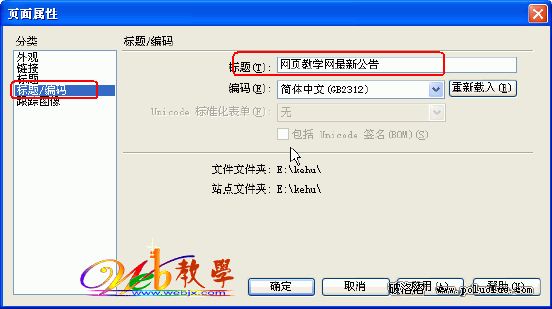
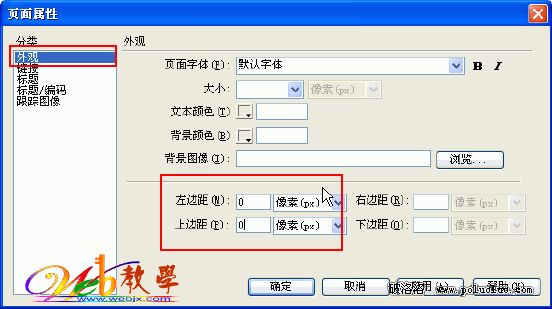
1. 新建立一個html頁面,設置頁面屬性。左邊界,頂部邊界為 0 ,在標題處輸入標題名稱。



2. 在頁面中插入圖片。也可以是文字, Flash 動畫等。小窗口頁面就准備好了。

讓一個頁面把剛才的小窗口彈出:
1. 新建一個需要添加彈出小窗口頁面,當然也可以打開自己制作的網站的首頁,在標簽選擇器中選擇“ body ”標簽。

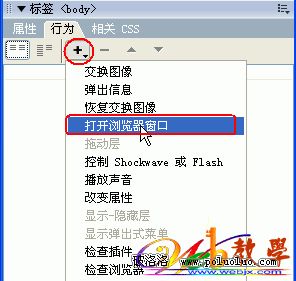
2. 打開行為面板("窗口"->>"行為"或者直接按SHIFT+F3),點擊“ + ”按鈕添加行為,選擇打開浏覽器窗口。如下圖:

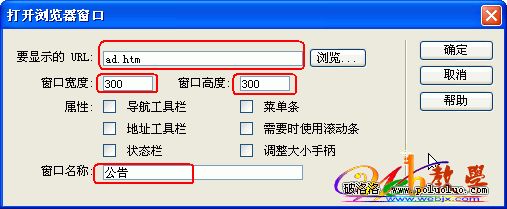
4. 在要顯示的 URL 處,選擇彈出小窗口頁面文件。設置彈出小窗口屬性。

5. 點擊確定之後,保存文件,按 F12 ,在浏覽器中浏覽,就會彈出窗口了,最後把代碼給大家帖到這裡:
在HEAD區域中自動添加的代碼:
<script language="javascript" type="text/javascript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
</script>
修改BODY的代碼為:
<BODY onLoad="MM_openBrWindow('ad.htm','公告','width=300,height=300')">
小編推薦
熱門推薦