利用Dreamweaver MX 2004提供的行為,可以直接做出彈出菜單。下面講解制作一個彈出菜單的具體步驟。
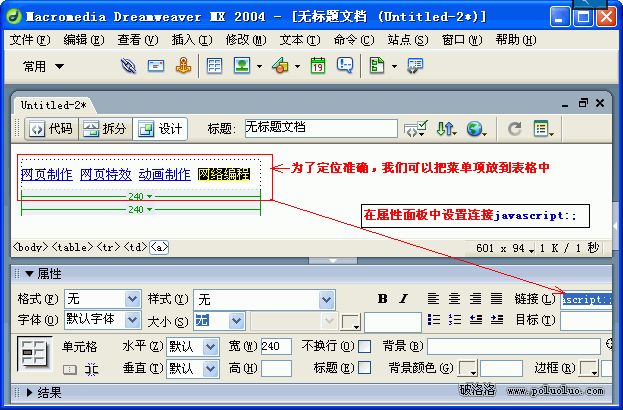
1.可以直接給圖片加上彈出菜單。但是不能給文本直接加上彈出菜單。如果需要給文本加上彈出菜單,首先需要把文本變成鏈接。選中文本,在屬性面板的鏈接項輸入“javascript:;”,就給文本加上鏈接了。如圖:

2.文本鏈接默認的顏色是藍色,並且有下劃線。如果要更改鏈接文本的外觀使它看上去不是一個鏈接,切換到代碼視圖下,打到這個鏈接的a href 標簽,在後面插入“style="text-decoration:none; color:black"”。如下代碼:
<a href="javascript:;"style="text-decoration:none; color:black">網頁制作</a>
<a href="javascript:;"style="text-decoration:none; color:black">網頁特效</a>
<a href="javascript:;"style="text-decoration:none; color:black">動畫制作</a>
<a href="javascript:;"style="text-decoration:none; color:black">網絡編程</a>
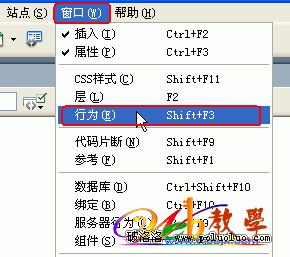
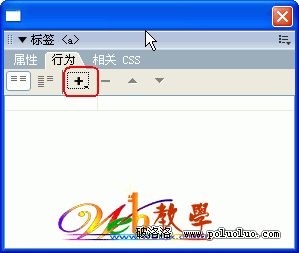
3.在添加彈出式菜單之前需要保存網頁文件。保存網頁之後,打開行為面板,點擊+號。


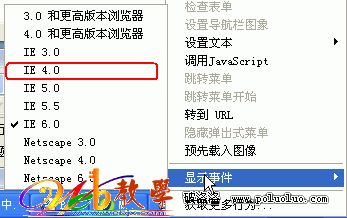
4.在彈出的菜單中點擊“顯示事件”,選擇“4.0 和更高版本浏覽器”。

5.點擊+號按鈕,在彈出的菜單中選擇“顯示彈出式菜單”。

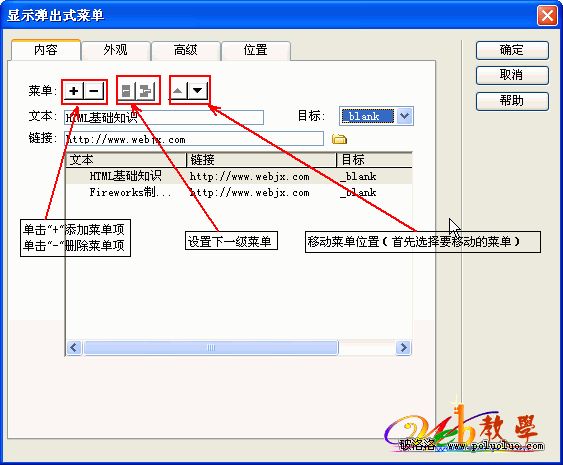
6.在“顯示彈出式菜單”中添加彈出菜單,並做外觀和位置的設置。中文版一看就明白,這裡不多說了。

7.做好彈出菜單後,按F12預覽,在浏覽器中的效果如下圖。

8.最後因為初學,別忘了打開代碼視圖看看代碼啊!