很多人也許學會了怎樣使鏈接文字隨鼠標點擊狀態改變而改變的效果,這是css的使用效果,也許你只懂得設置一種狀態,比如鼠標放在文字上方,文字變為紅色。但這樣是整個頁面都是如此的統一效果,但有沒辦法在一個頁面中有多種效果呢?比如頁面中有兩個文字鏈接,我們想其中一個當鼠標放上去的時候是紅色,另一個則是黃色。答案是肯定的。如果手寫代碼,也只是幾行而已。考慮到現在大多數人都在使用Dreamweaver,下面我們以在Dreamweaver MX 2004中談談如何做這種效果。
1、首先啟動Dreamweaver MX 2004,然後新建一個HTML文件,做兩個帶連接的文字。
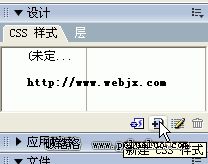
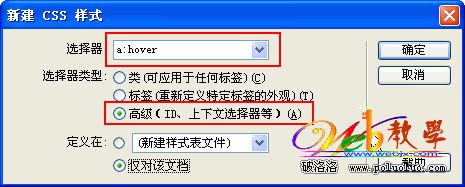
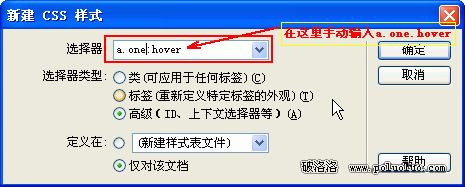
2、按SHIFT+F11,打開css styles控制面板,新建一css樣式,需要注意的是,你選擇器類型為:高級(ID、上下文選擇器等),再選擇選擇器a:hover,並沒有出現上圖的效果,其實技巧就是在這裡!我們手動把a:hove改成a.one:hove,也就是在a的後面加上一個點與名字(可任意英文,不能是數字)。設置好後點確定。如下圖:



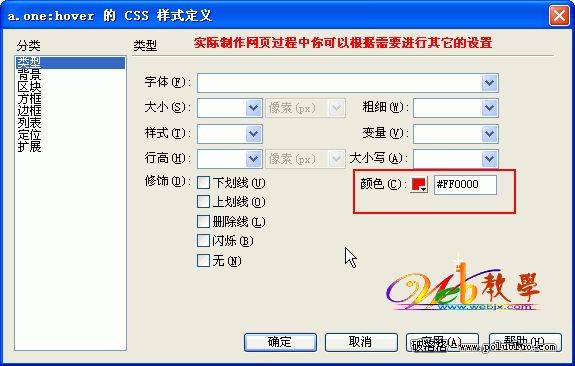
3:在彈出的a。one:hover 的 CSS 樣式定義對話框中設置你要的效果,這裡我們選擇字體的顏色為紅色。設置完後點“確定”。如下圖:

4、重復第2、3步,第2步需要修改的地方就是把a.one:hover該回a:hover(就是直接選中a:hover就可。第3步需要改的就是字體的顏色了,我們設置為黃色。
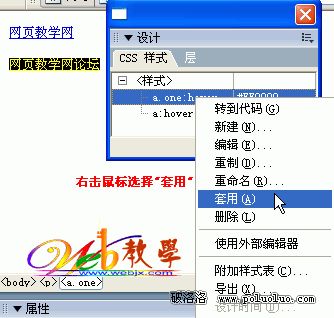
5、現在預覽還沒有效果,我們還需要動點小手術,我們來看看設置完後的css styles控制面板,如下圖:

6、在頁面中選中其中你想要當鼠標放上去的時候是紅色的鏈接文字,再在CSS樣式面板中用鼠標右擊a.one:hover,然後選擇“套用”。如下圖:

7:現在預覽你的頁面就已經有兩種效果了。
總結:按照以上邏輯,我們可以做出無限個文字鏈接效果,關鍵是在於a:hover a:active a:link a:visited的修改而已,前面介紹的只是a:hover,其實其他三個一樣可以。只要參照第2步的設置就可以輕松的搞定。最後囑咐大家一句,我們制作網頁不能只學會設計工具(Dreamweaver等設計軟件)就算學會了網頁制作了,關鍵是大家必須懂得代碼。這時我們可以打開“代碼視圖”看看效果: