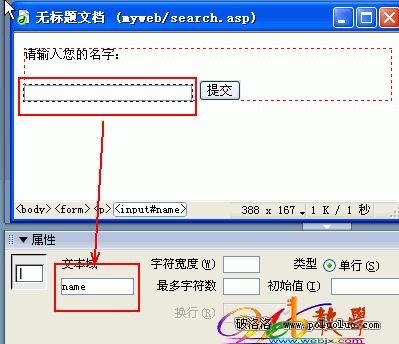
1.建立第一個頁面 search.asp,其主要作用是讓查找密碼的朋友輸入其用戶名,很簡單的頁面:一個name文本輸入框,和一個submit提交按鈕。

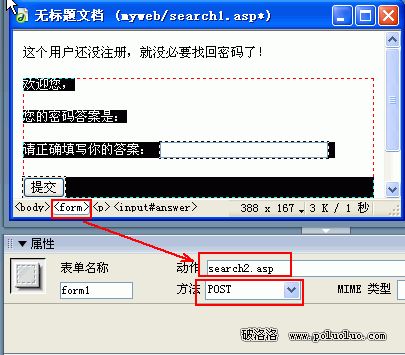
2.search.asp中選form標記,在相應的屬性框中,“動作”填寫search1.asp,“方法”采用post。

3.保存search.asp,在站點裡面新建search1.asp,並打開它。該頁的作用有兩個:
1、判斷上一頁,即search.asp所填寫名字在數據庫中是否存在。
2、不存在應提示出錯,存在則應將該用戶的問題(question)字段內容顯示。具體怎麼實現呢?
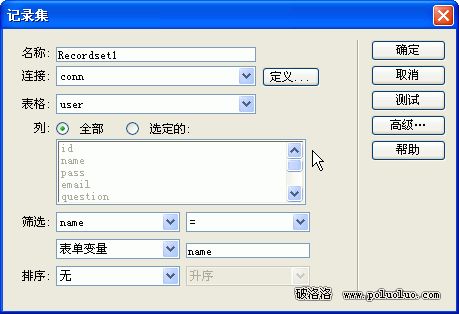
4.search1.asp上數據庫已經連好。老方法,先綁定記錄集(“應用程序”面板--“綁定”標簽下“+”“記錄集(查詢)”)。在彈出的“記錄集”中就要好好設置了。最主要的就是“篩選”,選擇"name" "=" "表單變量" "name"。意思是,要顯示數據庫表中字段name的內容,得有個條件,那就是:從上一頁(search.asp)中書寫的name表單內容要和庫中的字段name值相等。

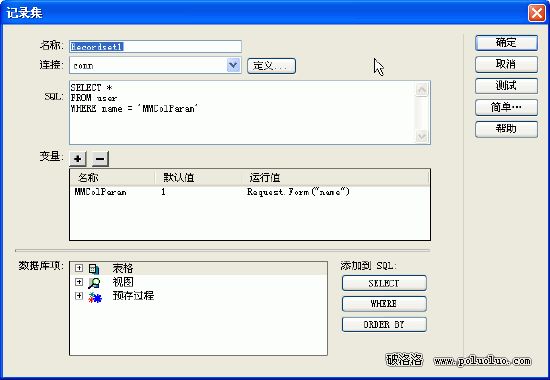
5.其實切換到“高級”就可以看到自動生成的SQL代碼,其中就有requeset.form("name"),意思就是把1.asp文本框中輸入的值接受過來。

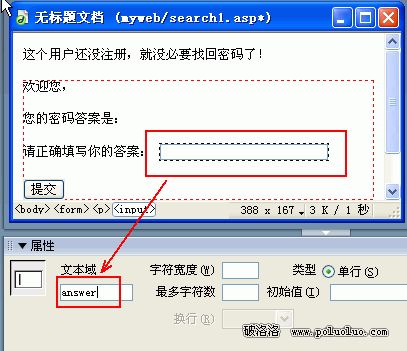
6.在search1.asp頁面敲入不存在該用戶的提示語言"這個用戶還沒有注冊,所以你就沒必要找密碼了。"
換行再敲入存在該用戶的語句。但與此同時還要注意把密碼問題顯示出來,以及問題的答案做成文本框。

7.選中search1.asp的form標簽,屬性面板中動作填寫search2.asp,方法采用post。search2.asp主要就是用來判斷問題和答案是否吻合,如吻合則顯示正確密碼了。注意!是問題和答案在一起。而我們當前只有答案可以傳過去,那我們的問題該怎麼傳到search2.asp呢?

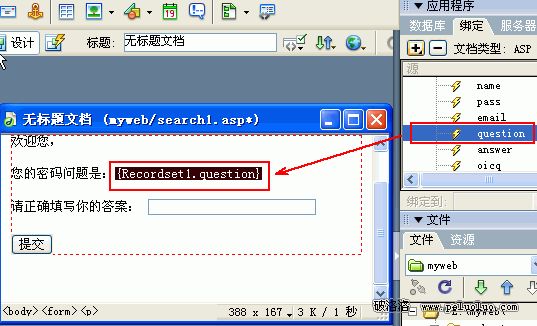
8.在“你的密碼問題是:”後面插入光標,然後從“綁定”的“記錄集”中選擇“question”插入或者直接拖入到頁面。注意!這還只是顯示給用戶密碼問題,是不能將此信息傳過去的。那怎麼樣才可以呢?

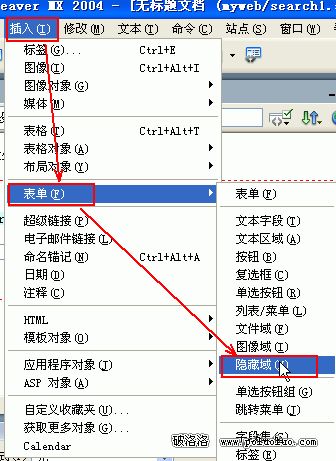
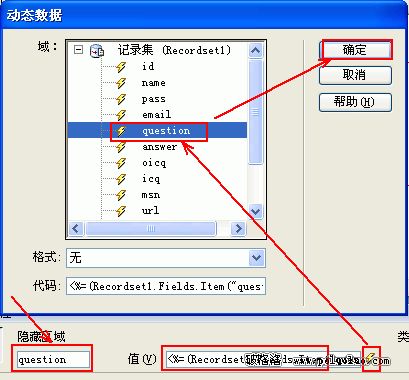
9.我們采用“隱藏域”來傳送question的值。插入一“隱藏域”。


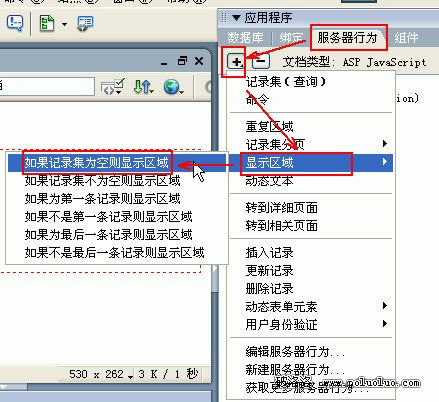
10.剩下的就是把search1.asp中的兩部分嚴格分開了。選中“這個用戶還沒有注冊,所以你就沒必要找密碼了。”這段文本。“應用程序”面板“服務器行為”“+”“顯示區域”“記錄為空則顯示區域”。彈出對話框中選擇剛剛建立的recordset1即可。意思很明顯:如果沒有找到滿足SQL語言查詢的記錄集就顯示該行錯誤提示。

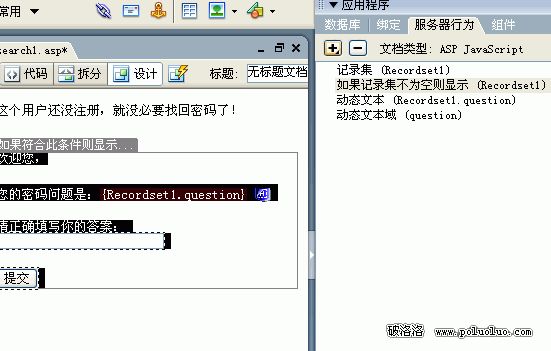
11.同樣,選擇form表單,“應用程序”面板“服務器行為”“+”“顯示區域”“記錄不為空則顯示區域”。彈出對話框中選擇剛剛建立的recordset1即可。意思也很清楚:如果有滿足SQL語言查詢的記錄集就顯示問題和答案書寫框。最終效果頁應該如下:


總算把search1.asp搞定了。總結下,該頁主要起承上啟下的作用。先要判斷有沒有這個用戶,如果有,還有把密碼問題顯示出來,並要能傳送到下一頁search2.asp
12.那search2.asp就要判斷search1.asp過來的密碼問題以及答案是否和數據庫中的吻合了。又有兩個作用:
12下一頁