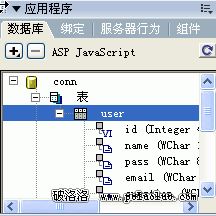
1.在站點裡右鍵新建一文件login.asp用來做登錄頁面;同樣,之前已經建了和數據庫連接的文件conn.asp。所以在面板裡“應用程序”----“數據庫”標簽裡面就自動有了"conn"。

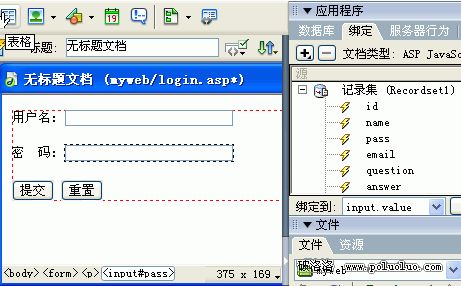
2.和注冊頁面一樣,都需要到“應用程序”面板的“綁定”標簽下“+”記錄集。彈出窗口中選擇完畢後點擊“測試”,可以看到當前數據庫中滿足SQL條件的相關記錄。

3.在登錄頁中做了Form表單,並對輸入文本框進行合理命名。

表單相關的代碼:
<form name="form1" method="post" action="">
<p>
用戶名:
<input name="user" type="text" id="user">
</p>
<p> 密 碼:
<input name="pass" type="text" id="pass">
</p>
<p>
<input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重置">
</p>
</form>
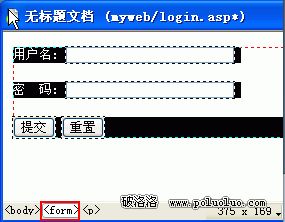
4.點中Form標簽選中整個表單。

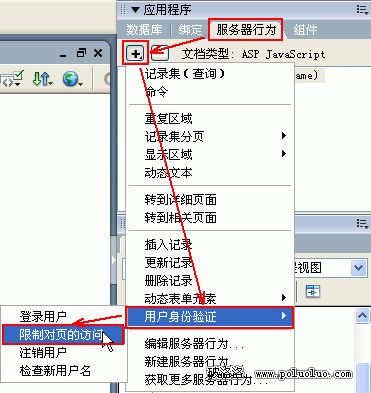
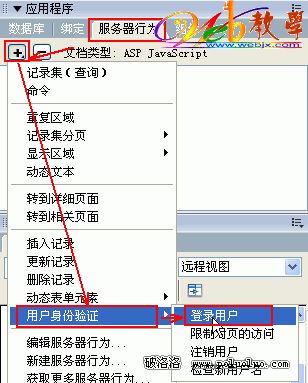
5.選擇“應用程序”面板中“服務器行為”中“+”----“用戶身份驗證”----“登錄用戶”。

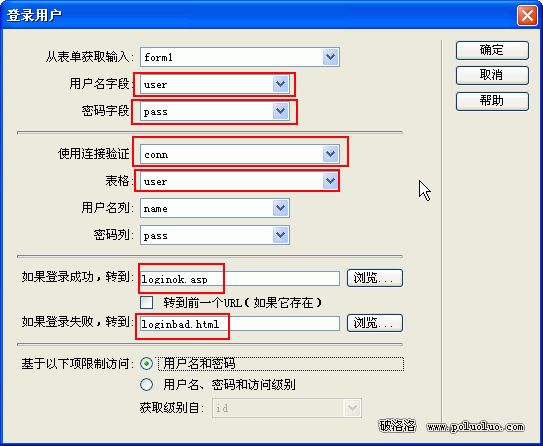
6.彈出的對話框中進行具體的設置。“從表單獲取輸入”意思是從本asp頁面中選擇具體的form1表單,以及該表單中的所必有的用戶名字段和密碼字段。
“連接驗證”表示通過conn文件和數據庫表進行連接設定。選擇“user表格”,用戶名列表和密碼列表即數據庫中的特定用戶名字段和密碼字段。很明顯,讓庫中的字段的內容和表單中提交的內容進行驗證比較連接。
“登錄成功,轉到”loginok.asp,該頁面是一權限頁面,只有當登錄完全正確的時候才能進入。否則是登錄失敗,轉到loginbad.html。

7.確定後,login.asp基本完成。切換到login.asp的代碼窗口,注意!已經生成了用戶的局部變量Session:“Session("MM_Username") = MM_valUsername;”。該變量可以全站采用的。
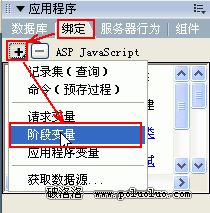
8.保存該文件,新建一loginok.asp文件,這是一個保護頁面,只有當用戶密碼正確登錄後才會進入。否則跳轉到loginbad.html(登錄失敗,可能原因是用戶名或密碼錯。)打開loginok.asp,“應用程序”---“綁定”---“階段變量”。

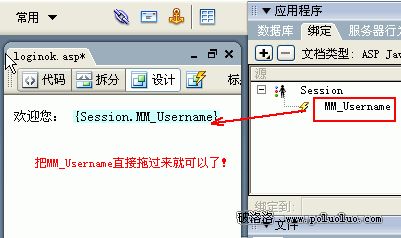
9.彈出的階段變量對話框中,根據第7步的代碼顯示,名稱輸入MM_Username句即可。表示了Session("MM_Username") = MM_valUsername;的直接引用。

10.選擇建立起來的“MM_Username”,按下“插入”按鈕或者拖入頁中。可以讓不同用戶進入時動態顯示其對應的姓名。

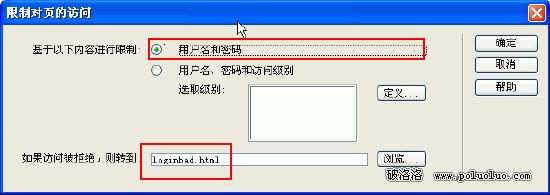
11.再為loginok.asp做權限限定,意思是你可以知道http://localhost/newgn/loginok.asp,但你單純在地址欄輸入絕對是進不了的,或者用戶密碼不正確也是進不了的。那該怎麼實現這樣的效果呢? “服務器行為”---“身份驗證”---“限制對頁的訪問”就OK了。